1. Main Header Setup

To setup Header, Follow the steps below




Note: If you want to set header style for each page, please see more Page layout
Front-end setttings
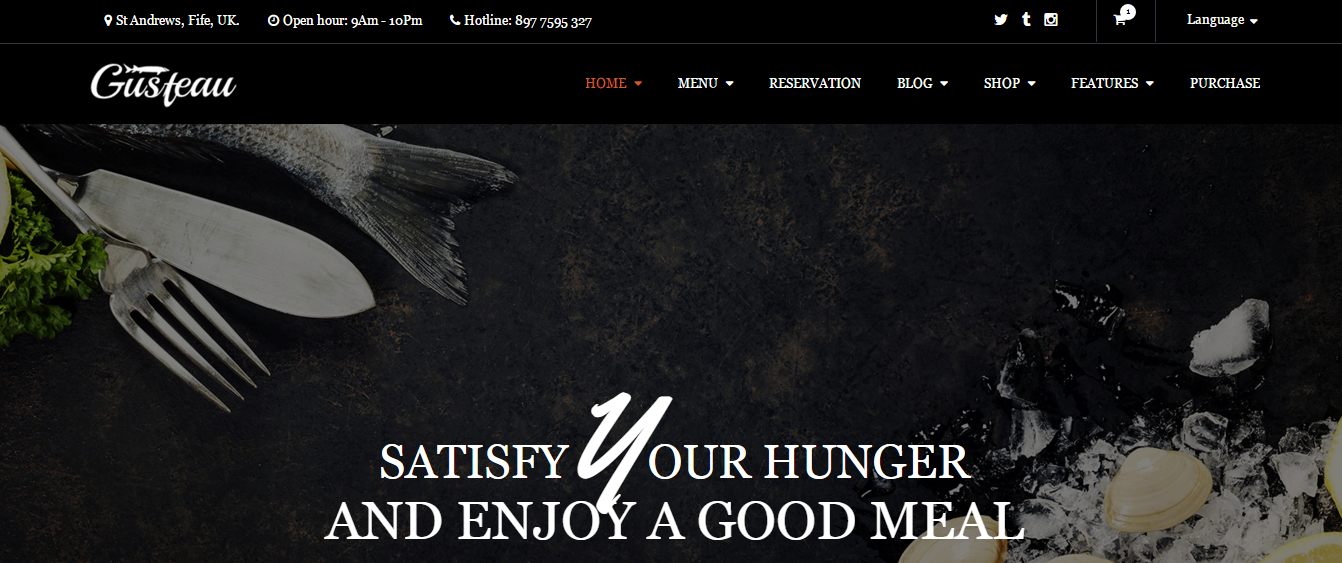
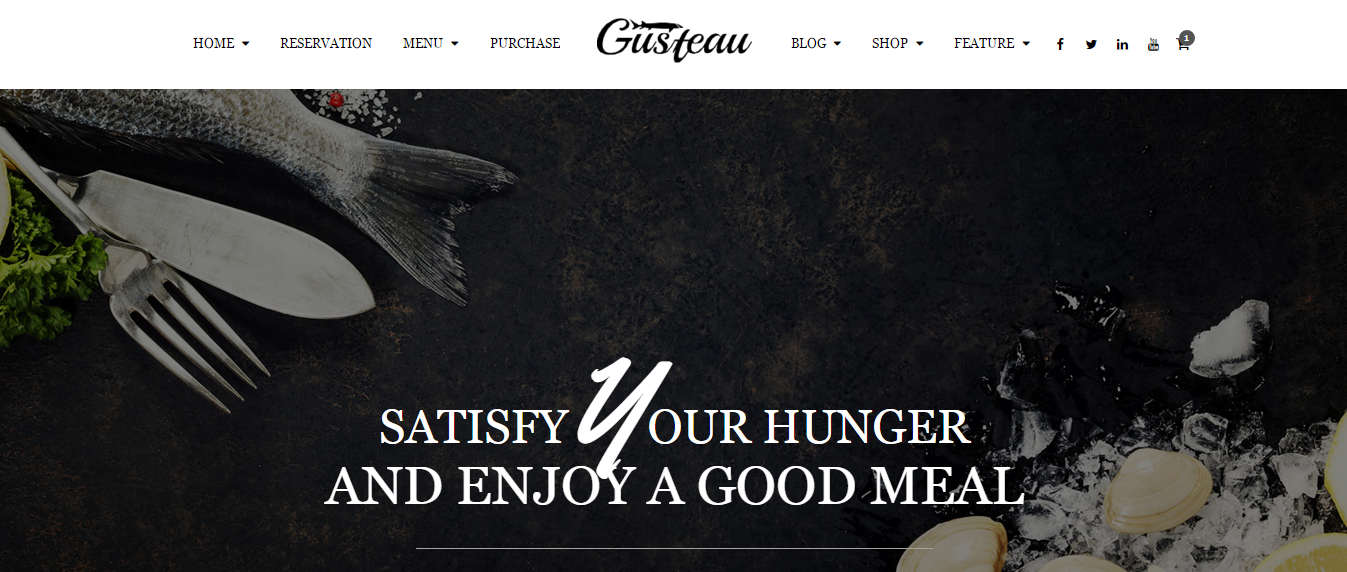
Default header

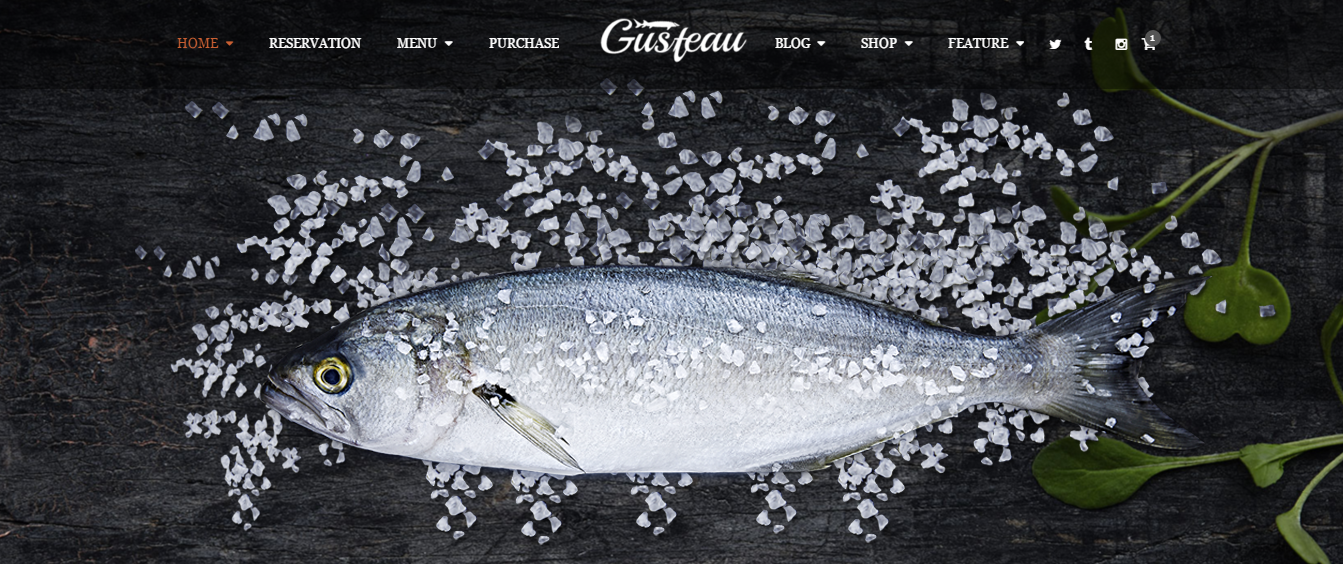
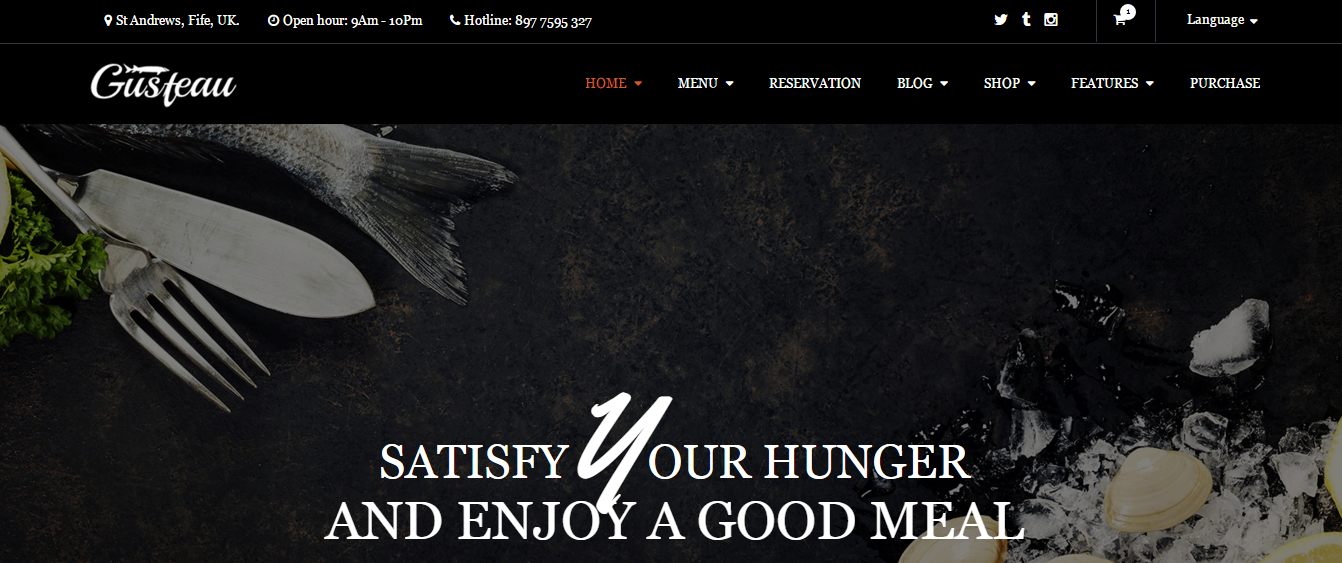
Header style 1

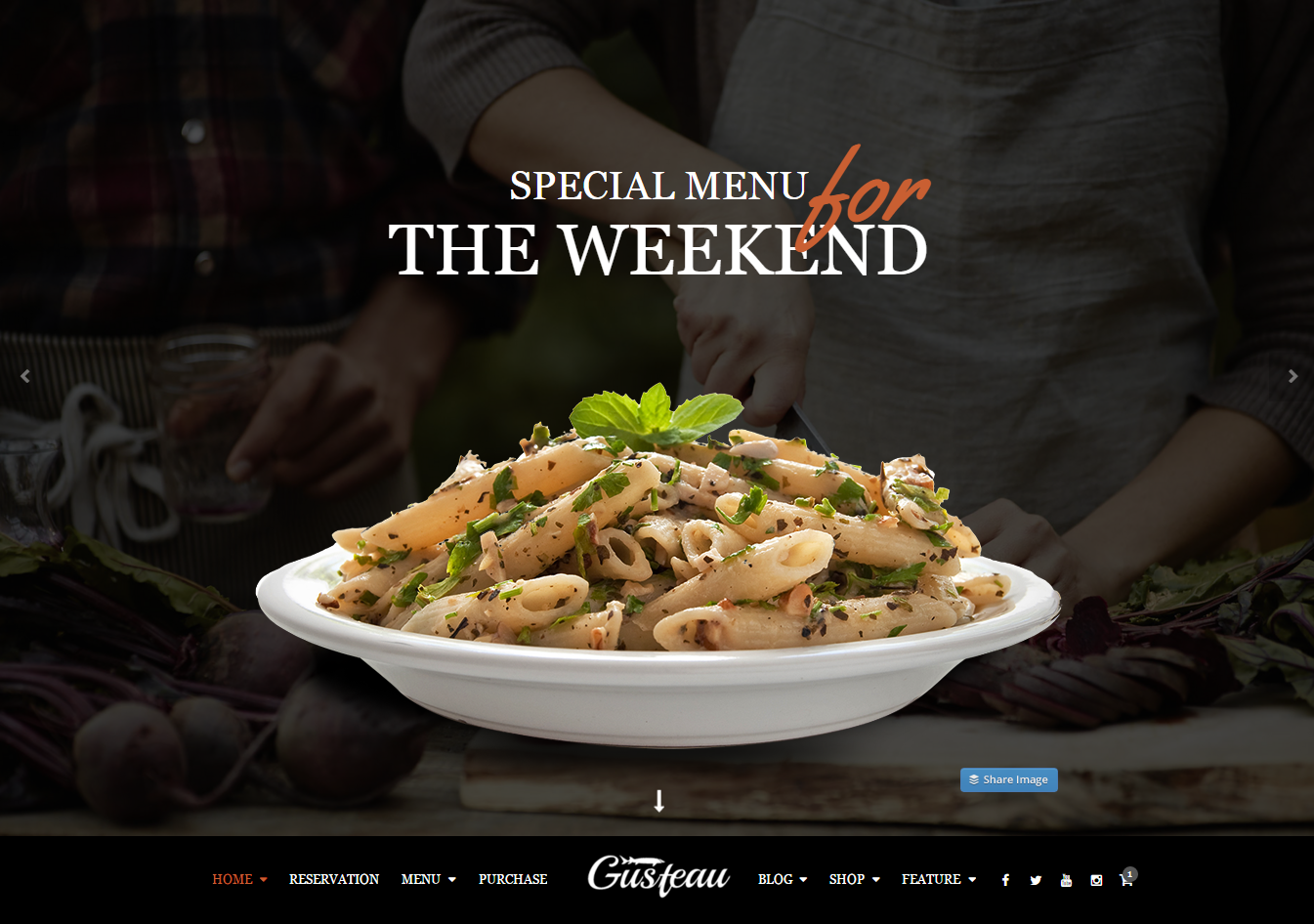
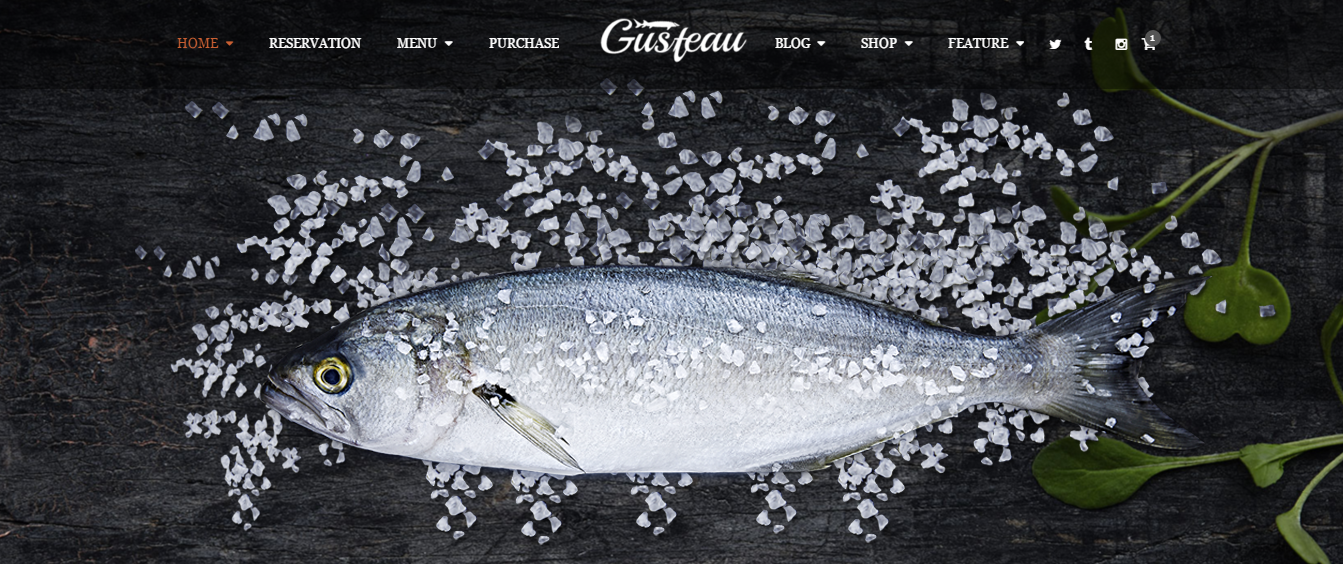
Header style 2

Header style 3

For support please checkout SunriseTheme SUPPORT
We always update the latest version of documentation at Document Center
We would like to thank you for purchasing Gusteau! We are sure that you have made an excellent choice in selecting it. You also have agreed that this item is unique among tons of Premium WordPress themes. Before getting started, please make sure that you always check out our Gusteau WordPress Theme documentation files. We offer all kinds of useful information that you need to use for your purchased item. Besides, Knowledgebase, Video tutorials, Forum Search in our Free support center are available for you to fully satisfy your questions. Thank you, we hope you enjoy our theme.
To begin with the template, you can get knowledge about WordPress from installing WordPress to FAQs to WordPress. Below are some useful channels for WordPress users:
To use Gusteau, your server must be running WordPress 4.0 or higher, PHP5 or higher, and mysql 5 or higher.
To install Gusteau you must have a working version of WordPress already installed. Make sure your installed Wordpress version is 4.0 or higher. You also need to have PHP 5.2.4 or higher versions (recommended is php 5.3+) and MySQL 5.0 to function correctly. If you need help installing WordPress, follow the instructions in WordPress Codex
Purchase Gusteau then you can download our template package on there.
Extract our full package, then you will see all the files and folders, including 01 .zip file (this is the file you need to add to the theme installation) and 03 folders which are Child-Theme, Documentation, Plugins.
Following some steps below, you can completely install Gusteau in few minutes.

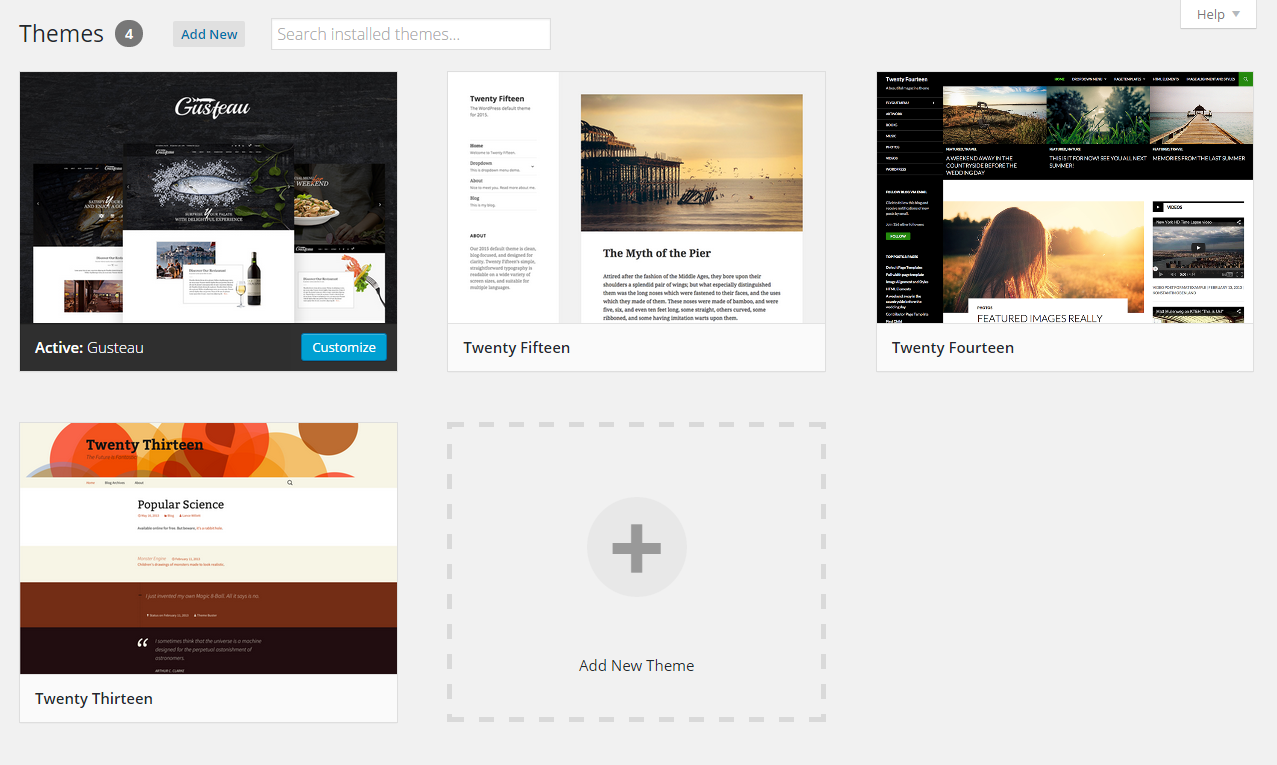
Step 1: After getting the installation zip file of Gusteau, you should navigate to Appearance >>> Themes.
Step 2: Click Add New and then wait while the theme uploaded and installed.
Step 3: Click to activate it.
Step 4: Done
If you get the “Are You Sure You Want To Do This” message when installing Gusteau via WordPress, it means you have an upload file size limit. Install Gusteau via FTP if this happens, or call your hosting company and ask them to increase the limit.
3.2. Upload size limitIf you get this message when you install our theme on localhost, here is a solution for you:
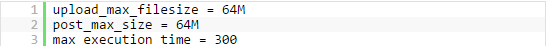
Step 1 - Find the php.ini file on your host
Step 2 - Find the following lines and adjust the value. We suggest to change the upload file limit to 10M

You may add the below mentioned code in the functions.php file of your theme
You may try modifying the existing .htaccess file in the root directory or creating a new one.
Add the following code in the existing or new htacess file:
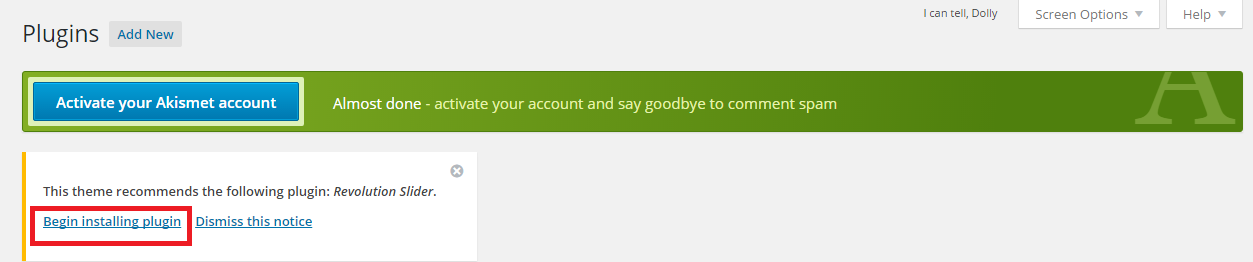
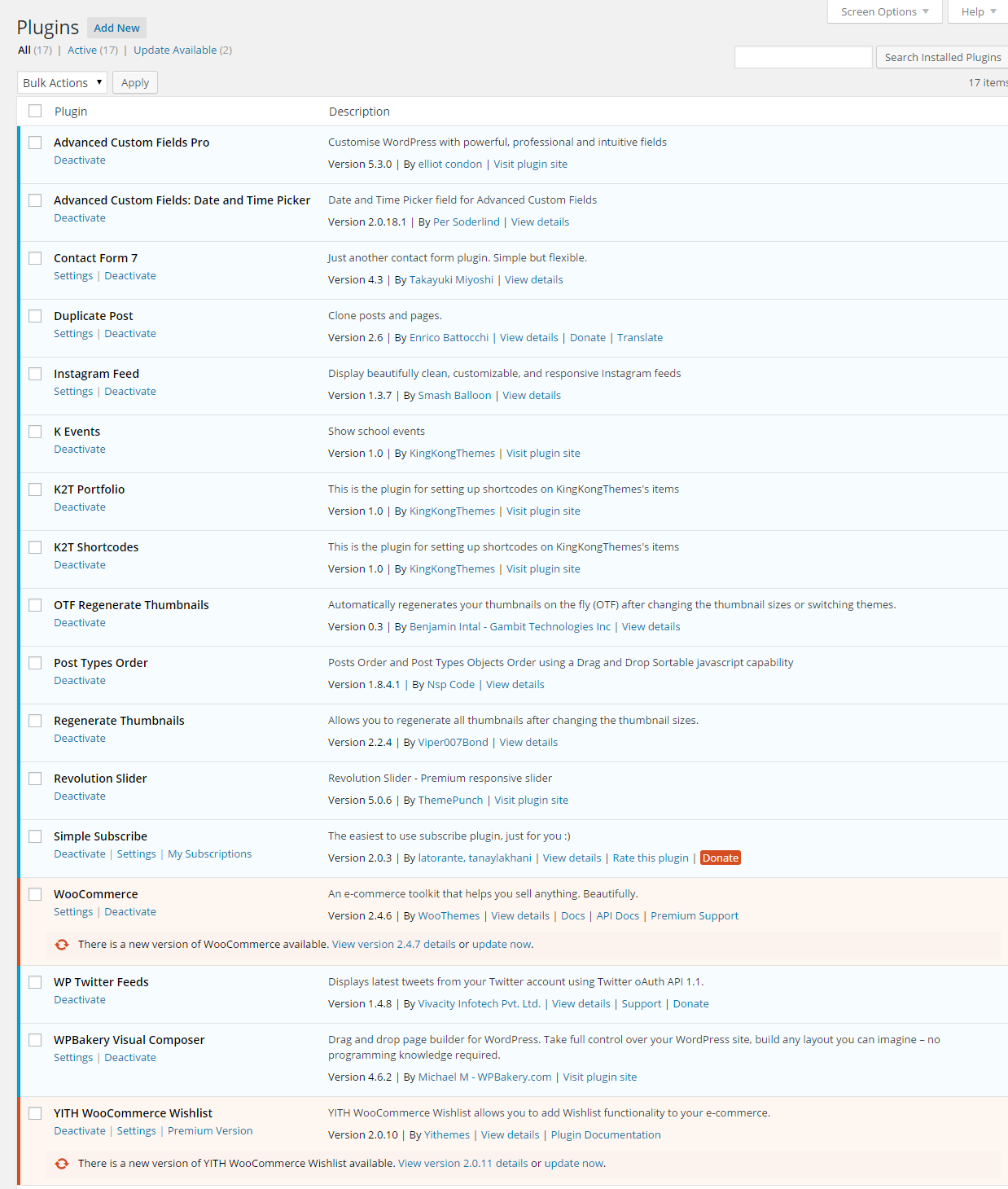
After installing Gusteau, you need one important step to go further that is installing and activating our required plugins to make your theme and website work properly. There are 02 ways that you can apply to achieve this which are:


Besides Brandname shortcodes plugins, you have to install 3rd party plugins. To install these plugins manually, please go to Plugins >>> Add New. Search the name of the plugin, install and activate it as above.
There are 13 plugins you need to install to use and build a site like our demos:
When you are done with the plugin installation, the next thing you might want to follow is to import our sample data. There are also 02 different ways to help you implement this process. However, each way has its own purpose which are worth noticing:
If you want to import OUR entire demo data using one click demo, all YOUR current data will be dissappeared. So, before implementing this step, start backup your database to ensure all the important information will be reserved.
If you choose to import manually some data from other websites, your data will be Below are the detailed guides for each method:
If you want to import our content like demo, dont' worry because you need to follow simple steps:
Step 1- Install theme and plugins as above.
Step 2- Click to Appearance >>> Theme Options
Step 3- Click to "One Click Install"
Step 4 - Click to "Install base demo content". An installing box appears. Click to "Start Back up now"
Save changes. Done! All demo content has been automatically imported.
In case importing all the demo data into your website is an unnecessary step, you can choose another way to manually import some parts of demo data instead.
But before moving straight to the point, there are some notes worth checking:
Gusteau.xml All Data - sample demo data of some pages from our demo
theme-options.txt Theme Options Settings from our demo
Gusteau-widgets.json Widgets settings
Gusteau-revoslider.zip Revolution Slider Settings
Now begin with the detailed step below to manually import all parts of sample data:
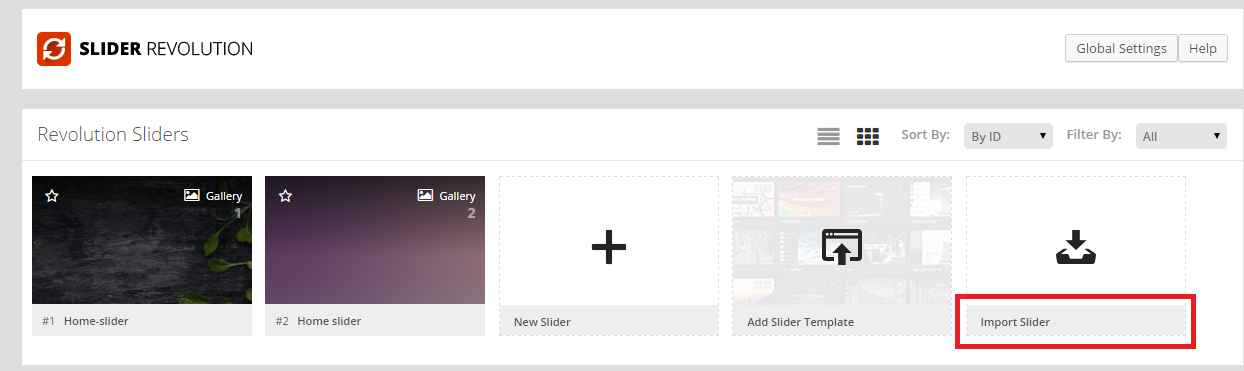
Step 1 - Import Slider into WordPress
First, go to Revolution Slider >> Import Slider

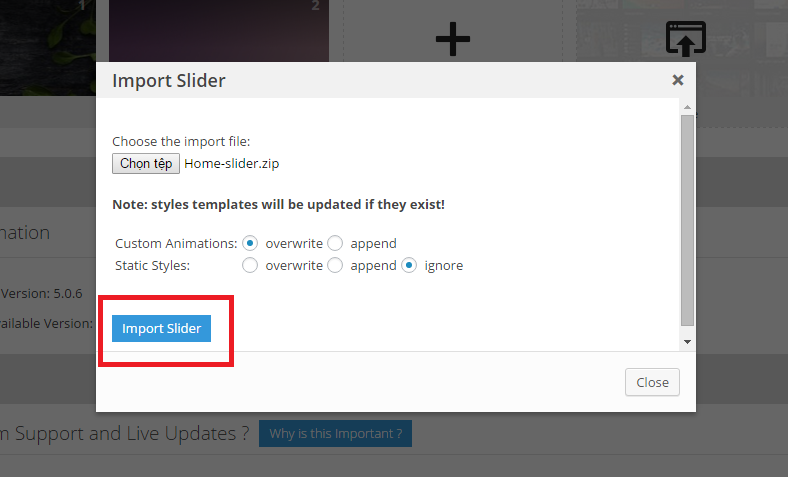
Choose .zip file to upload and import. Click "Import Slider" to finish!

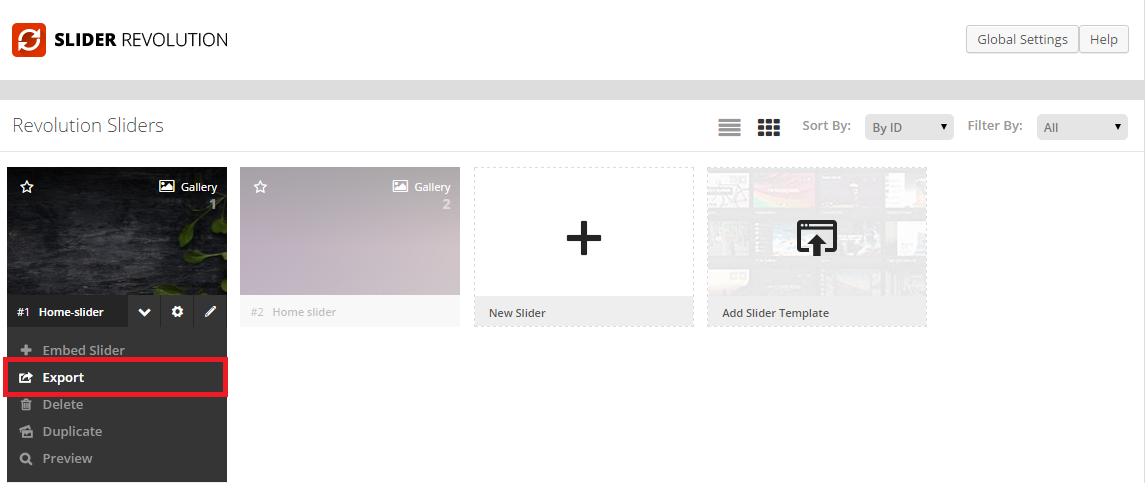
In case you want to export slider from a website, you can go to Revolution Slider >> Export Slider

Step 2 - Import Widget into WordPress
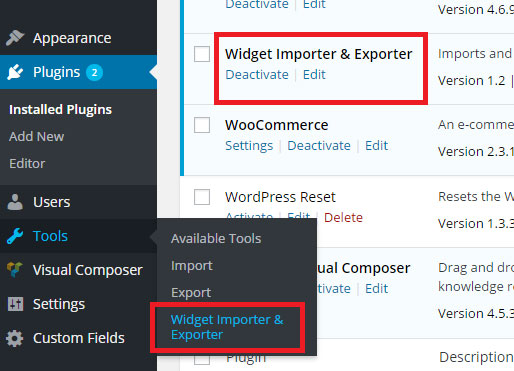
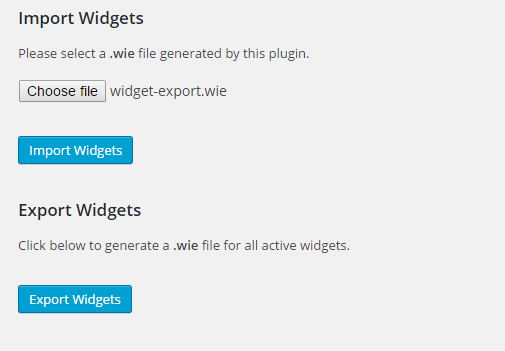
Install Widget Importer/Exporter and go to Tool >> Widget Import & Export to import Sample-data/Gusteau-widgets.json file. You can also export widget demo by navigating to "Export Widgets"


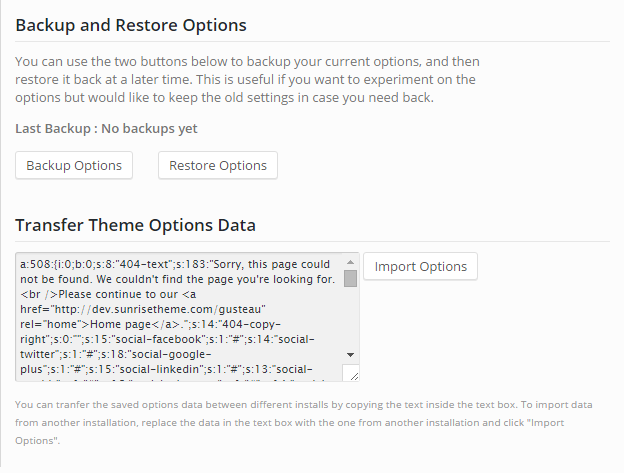
Step 3 - Import Theme Options Data into WordPress
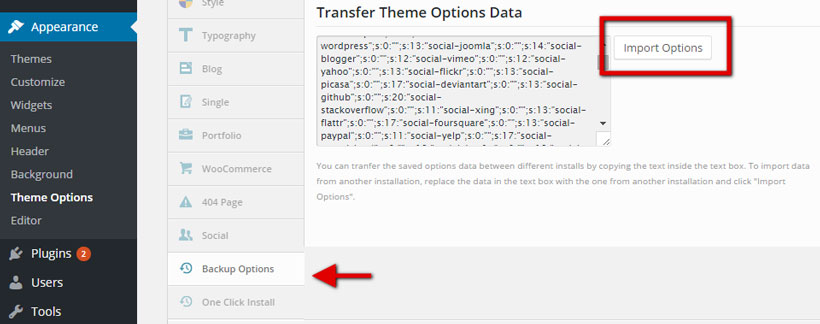
To transfer theme options data into your website, go to Apperance >> Theme Options >> Backup Options >> Import Options (.txt file)

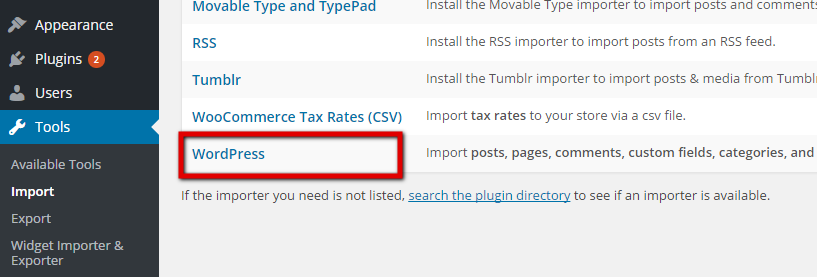
Go to Tools >> Import >> Click to "WordPress" and wait until installation is finished.

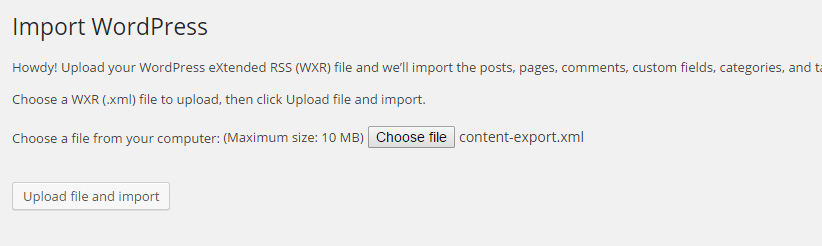
When the installation is done, go ahead and click to "Choose File" button and import .xml file.

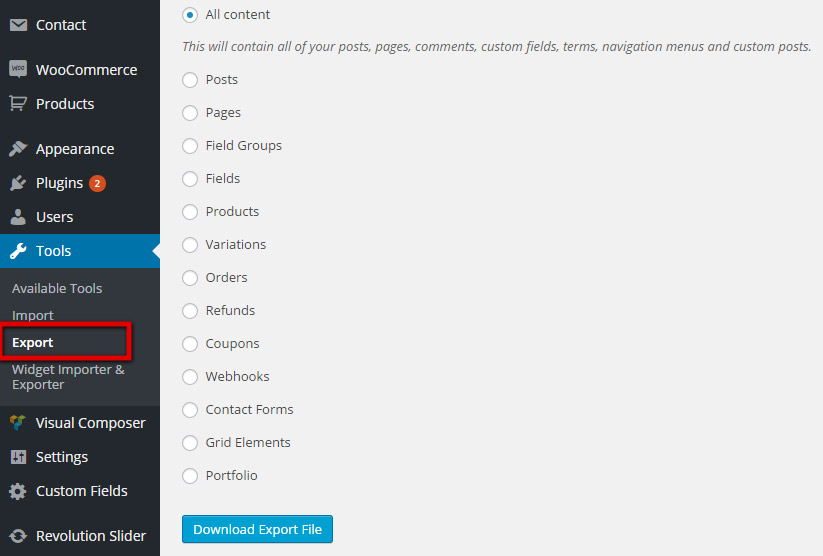
NOTE: You can get the .xml file by going to Tools >> Export >> Choose file and click "Download Export File". In the screenshot above, we have exported all content demo data. Then we got the file named "content-export.xml"

When you see the message "All done. Have fun!", you will know that the import process is done. Note: you may need to re-import the second time if the data is large.
And now you finished!
You can quickly build single page, post, portfolio pages using Visual Composer for WordPress that is a drag-and-drop front-end and back-end page builder plugin to save you time, energy on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required
You don't know about Visual Composer? Please follow that: http://vc.wpbakery.com/video-academy/


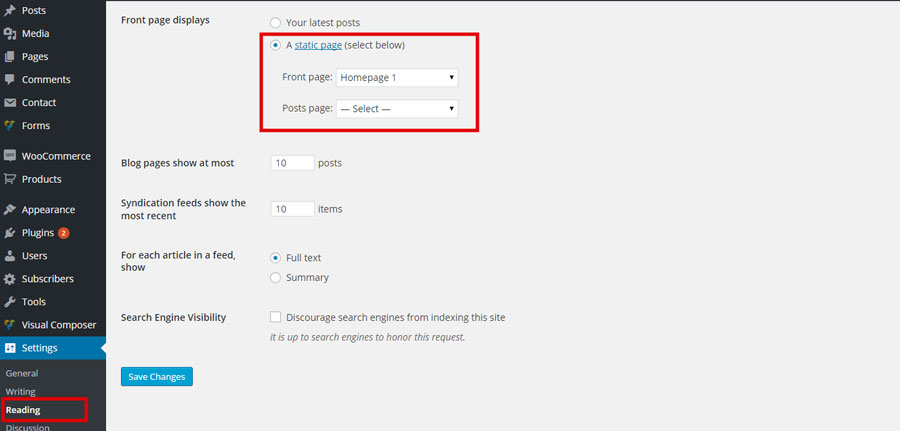
To set one of pages created as homepage, firstly go to Setting >>> Reading. Then set Front page displays to A Static page. Choose Home Page page as Front page and Blog as Posts page


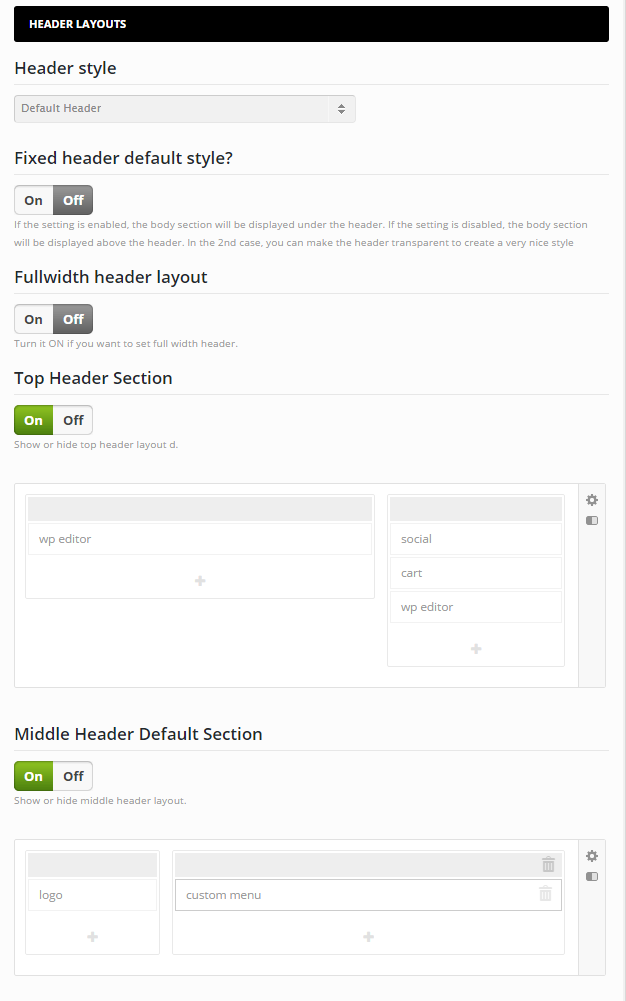
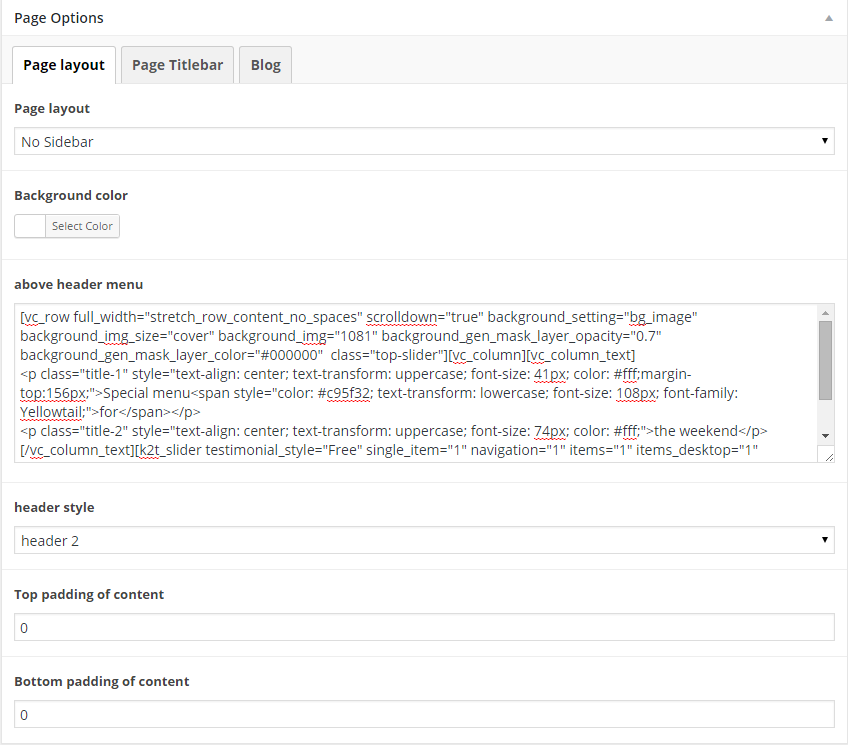
To set up header style for each homepage, you scroll down to page layout in Page options. There will be 3 header styles for you to select including header style 1, header style 2 and header style 3. For example, to set up header style like homepage 3 on demo, you will select header style 2 and insert shortcodes in above header menu box. Besides, to see header styles on front-end, you can see more setting header section
Below is an example of WordPress theme with direct instruction for every section. This captures some main components in contributing a web page:

With this template, you can create any homepage in the most creative way possible, thanks to a large number of shortcodes and flexbile layouts from the theme.
Here we provide you 3 demo pages, each comes with different style and purpose:
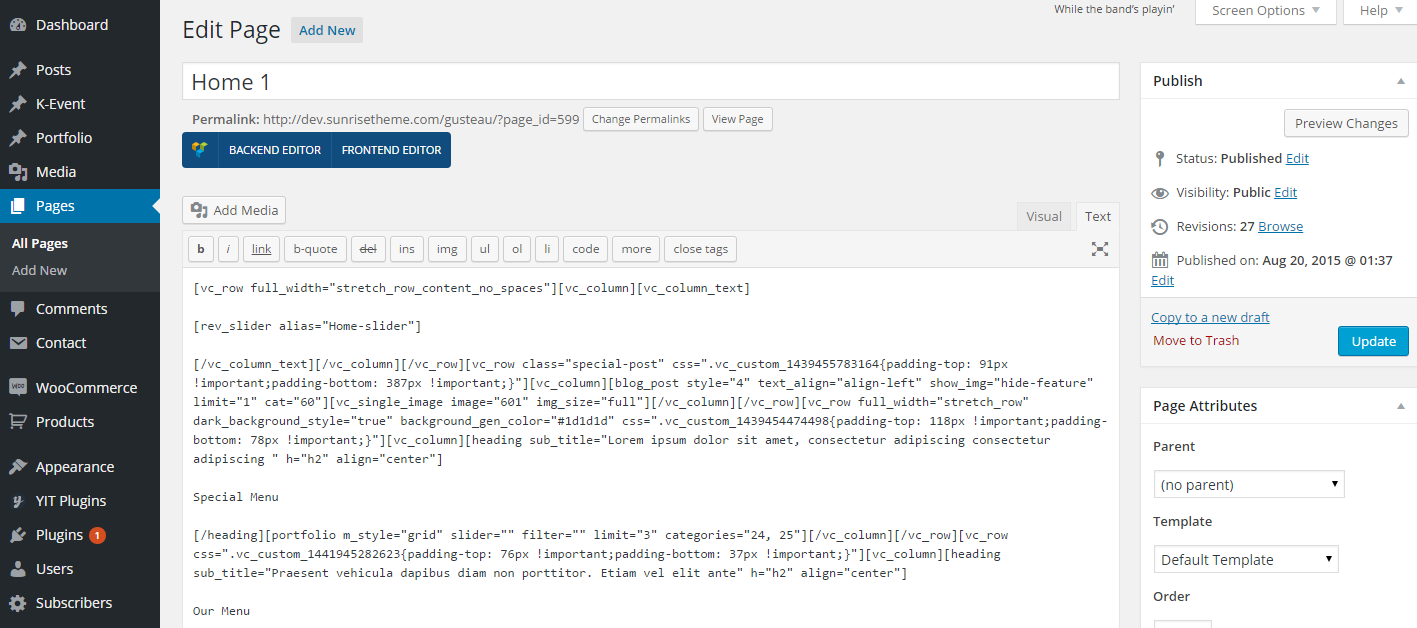
You can insert the following code into the back-end's visual section:
You can insert the following code into the back-end's visual section:
You can insert the following code into the back-end's visual section:
Gusteau provides you a great, number of sample pages and layout, which help you create an impressive website on your own:
You can insert the following code into the back-end's visual section:
You can insert the following code into the back-end's visual section:
You can insert the following code into the back-end's visual section:

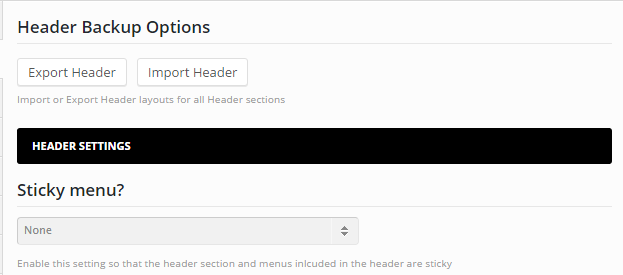
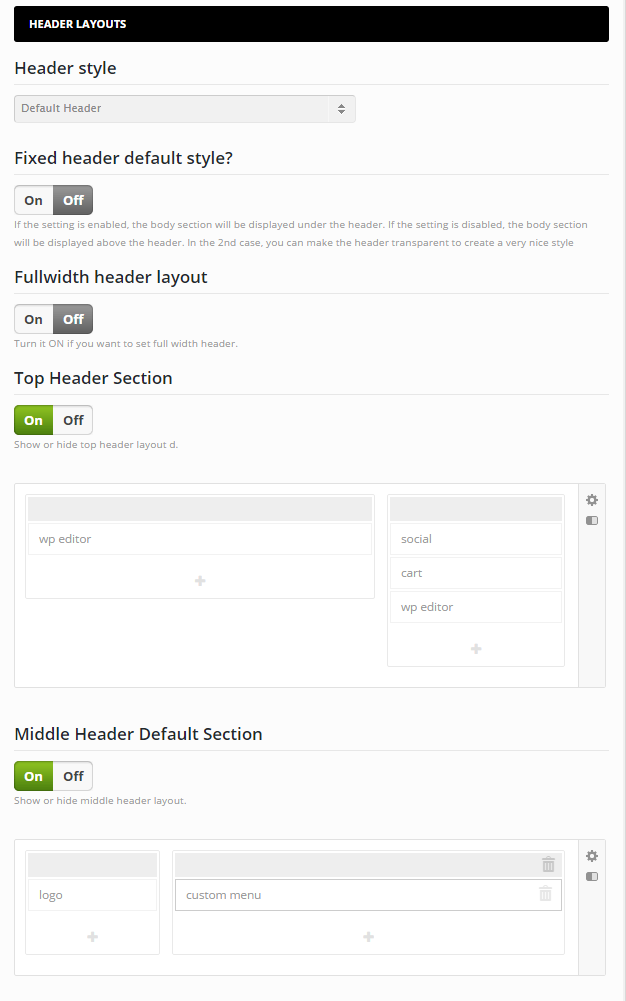
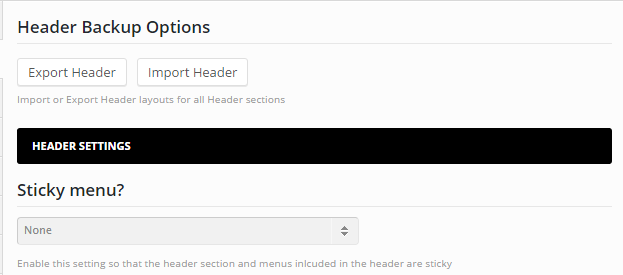
To setup Header, Follow the steps below




Note: If you want to set header style for each page, please see more Page layout
Front-end setttings
Default header

Header style 1

Header style 2

Header style 3

Besides you upload your logo as an image file, this item has a special thing is that you can use text logo instead of image logo. The best size is 203x48px. Please use jpg, jpeg, png or gif image for best performance. Gusteau is also retina ready so there are additional options to upload a retina 2x logo and specific instructions that need to be followed for it to display correctly on retina ready devices.
To Insert Your Logo, Follow The Steps Below.
Front-end setttings



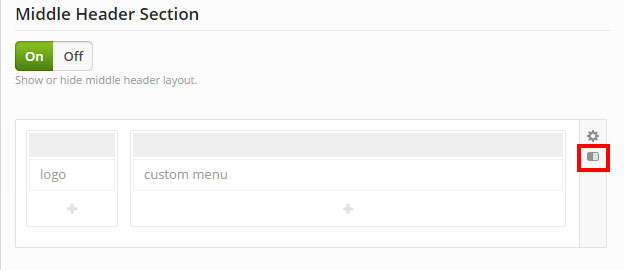
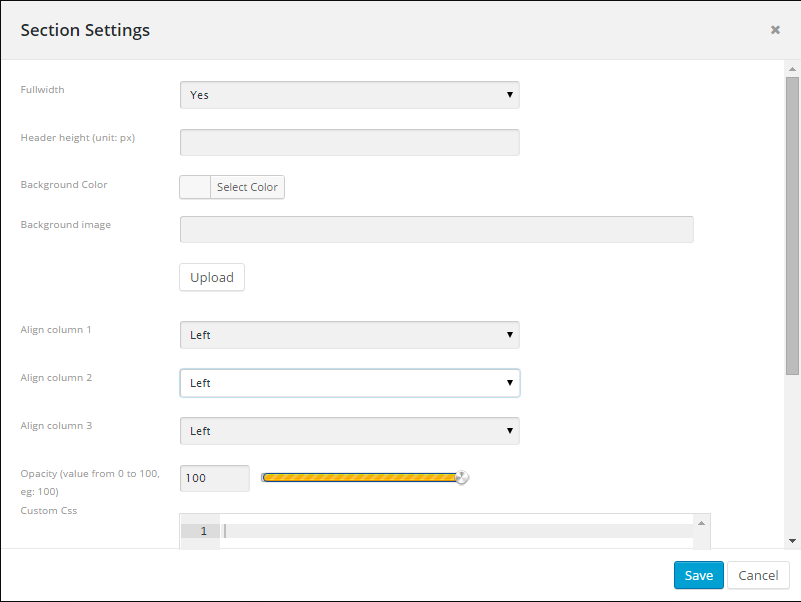
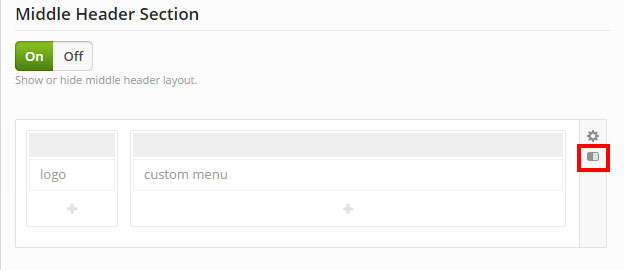
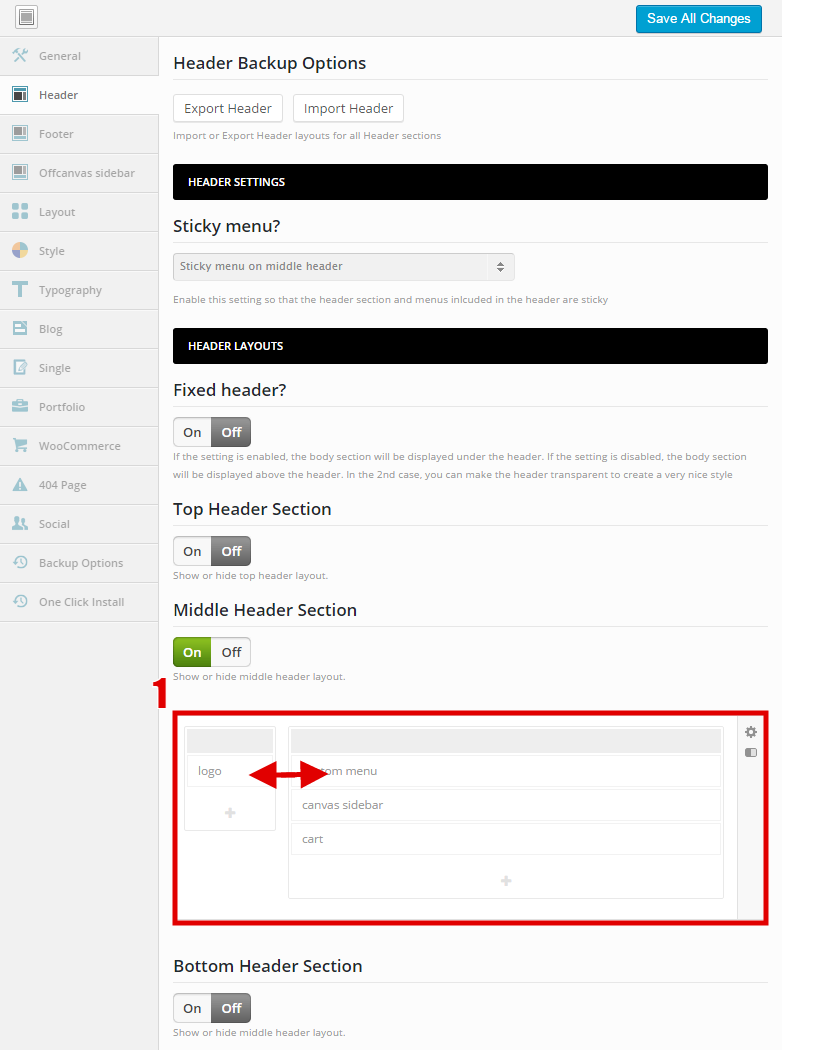
Note: If your logo is narrowed down in tiny shape, (1) you can resize it by navigating to Appearance >> Theme Options >> Header >> Headers Section. Then move your mouse pointer to the space between two blocks. If the logo block was too small, you need to resize it until you satisfy with the result.
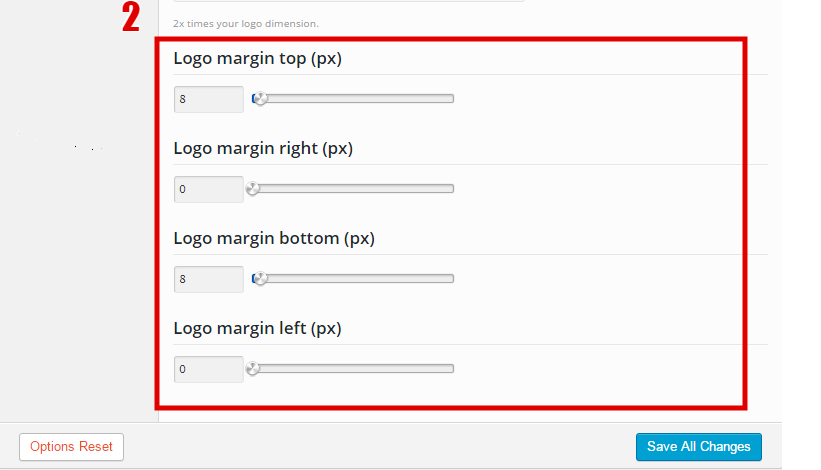
(2) Also, don’t forget to adjust the padding size in “Logo Margin” of Theme Options. That is also the reason causing the logo’s narrowing.
The final way to resolve this problem is to have some code knowledge to be able to edit the height of header section.
(3) You can remove the max height limit by adding this code to "Apperance >>> Theme Options >>> General >>> Custom CSS"
.k2t-logo, .k2t-logo img { max-height: inherit; max-width: inherit }
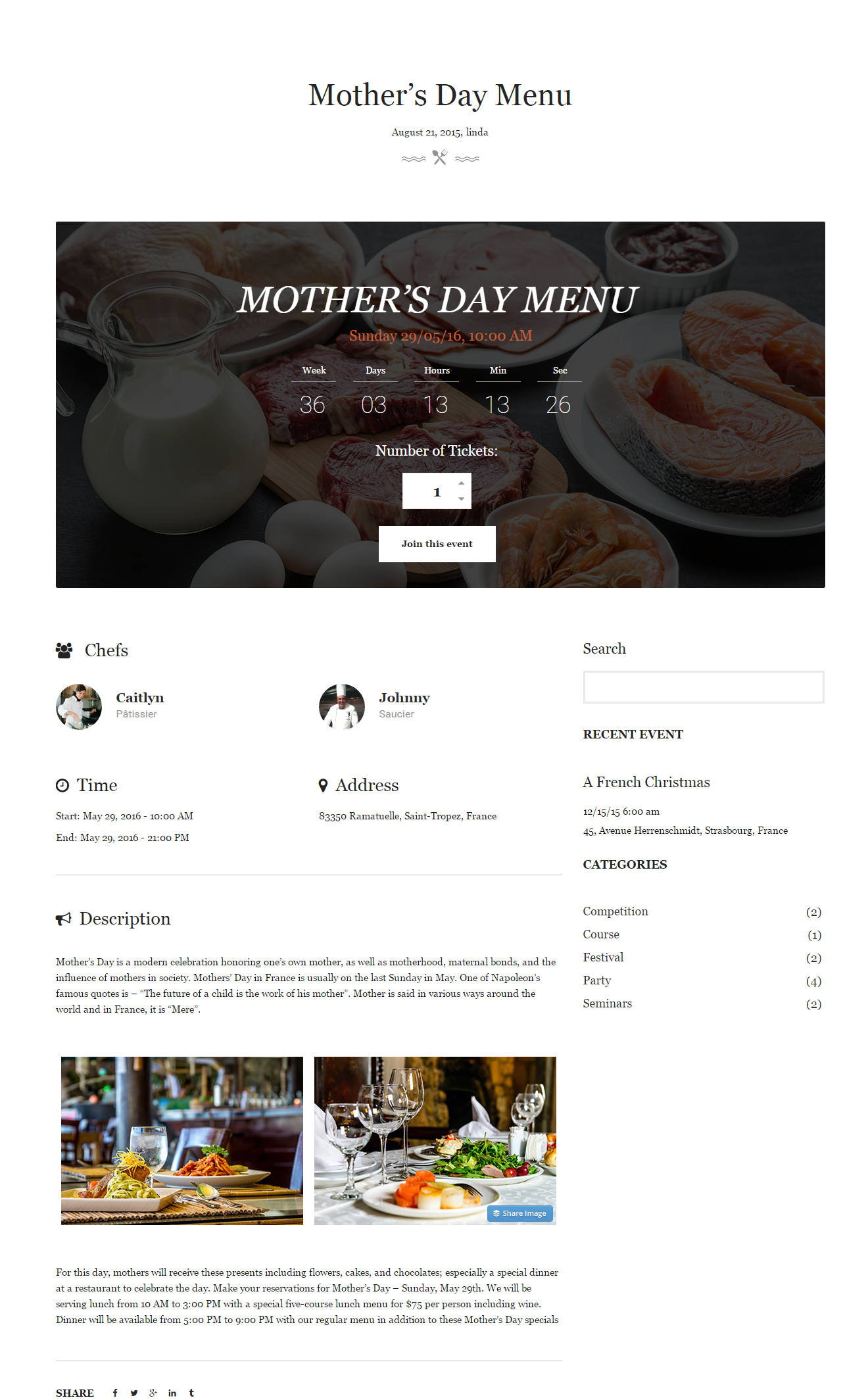
If you want to create an single event, first of all, you need to install our K-Event plugin. The installation file can be found in the /Installation Files/ folder of the download package or in our recommended plugins notification when you successfully installed Gusteau theme. After finishing the installation, you will see K-Event in the left menu panel.


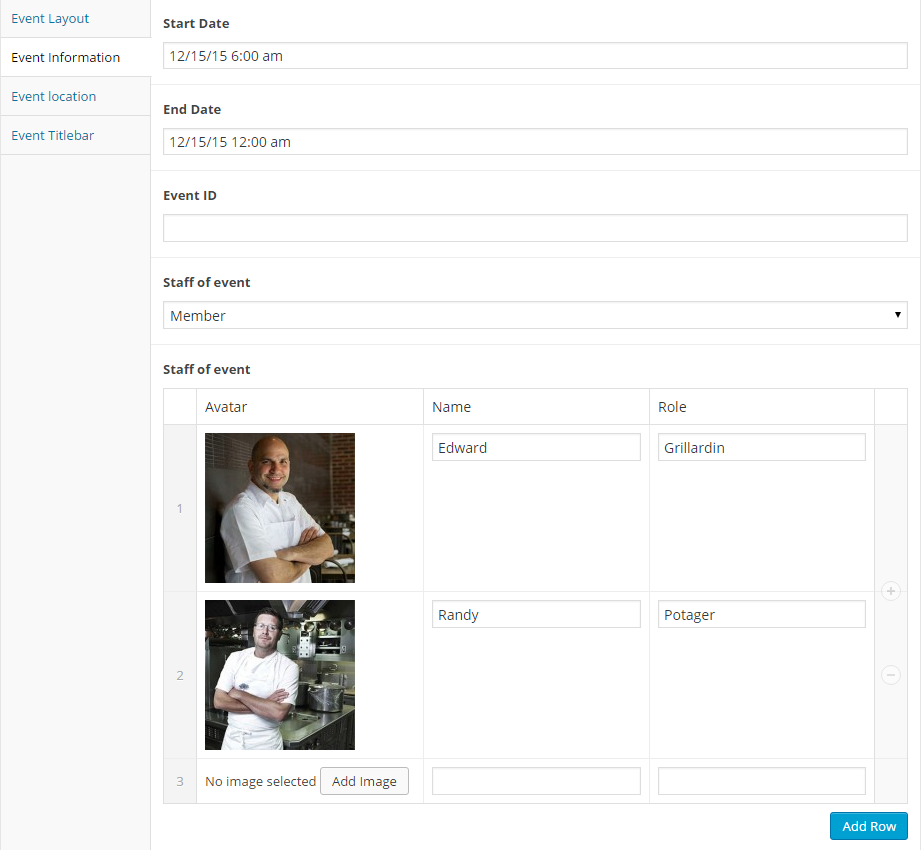
- Event Layout: Select "Default" to use settings in K-Event Settings page. If you do not choose “Default”, page will be formatted with “Left” sidebar , “Right” sidebar or no sidebar (“Hidden“).

- Start Date: Event Starts Date & Time
- End date: Event Ends Date & Time
- Event ID: Event ID should be unique.
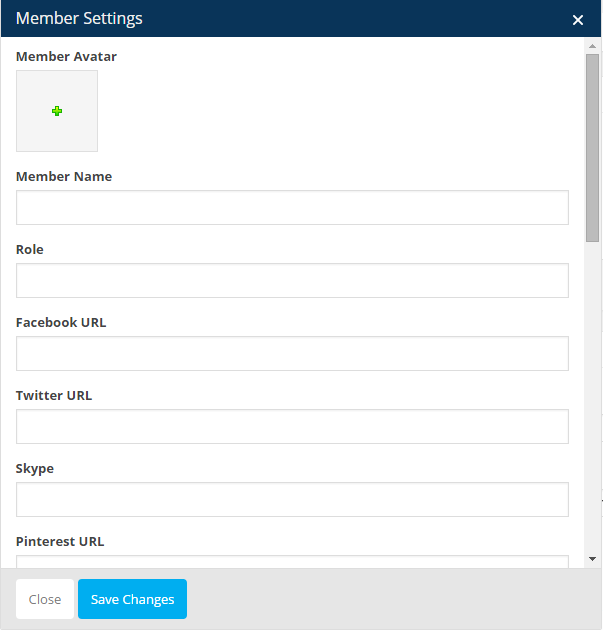
- Staff of event: These members take part in the preparation process of event.
Note: In order that all avatar of members display well on the various layouts of theme, the presequite dimension of images has to be larger than 70x70px.

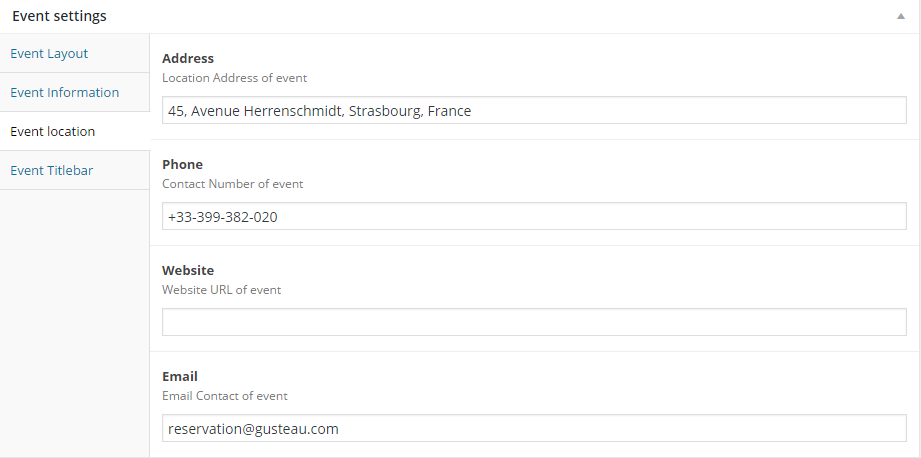
- Address: Enter Location Address of Event
- Phone: Enter Contact Number of event
- Website: Enter Website URL of event
- Email: Enter Email Contact of event

If you want to change event page's setting, you need to navigate to Appearance >> Theme Options >> Event and continue to make changes in there.

Turn on to show author, time, date, address, related event.
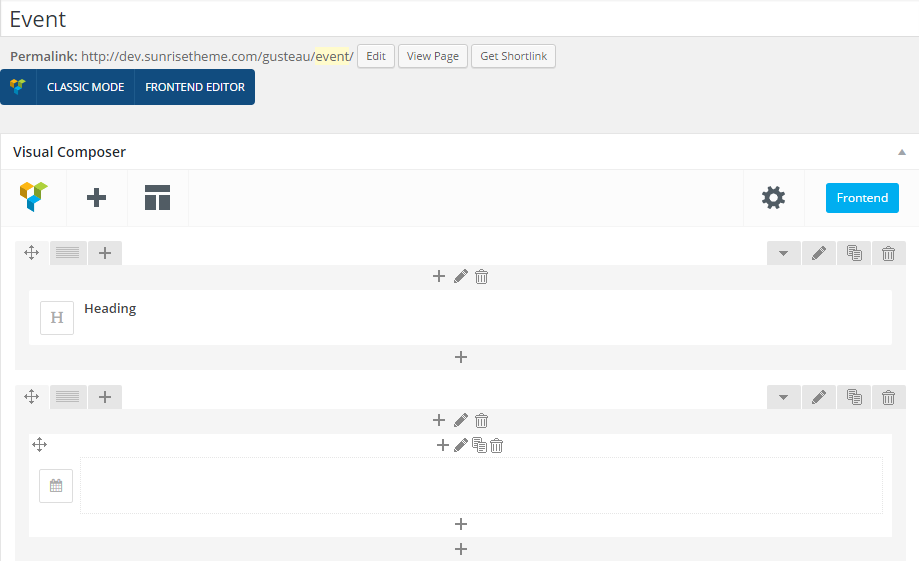
Events Listing page will be defined by using our K-Event Listing Shortcodes in Visual Composer.
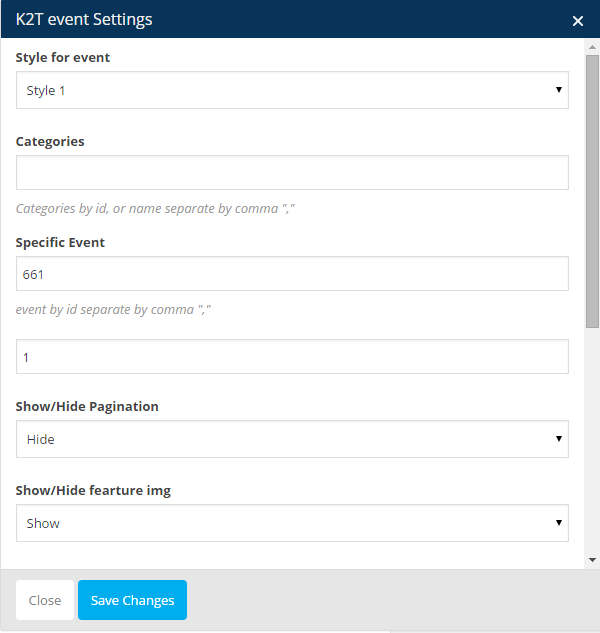
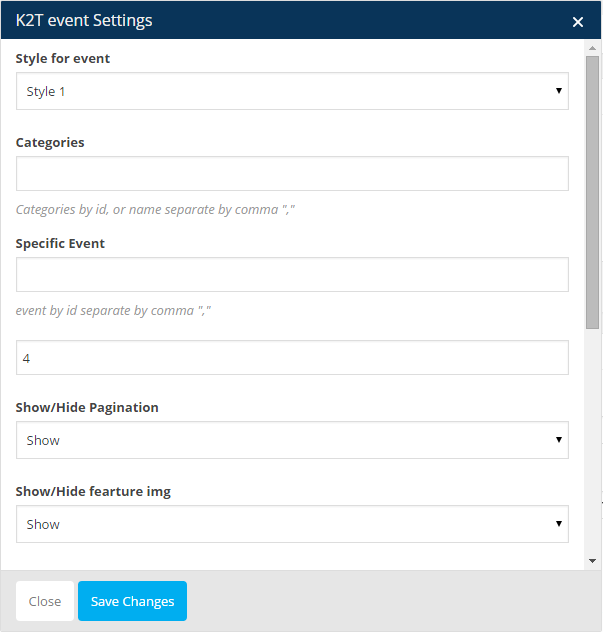
For example: To create an Event Listing, we use K2T event Shortcodes and choose Style options with other related information. See more detail K2T event shortcode settings



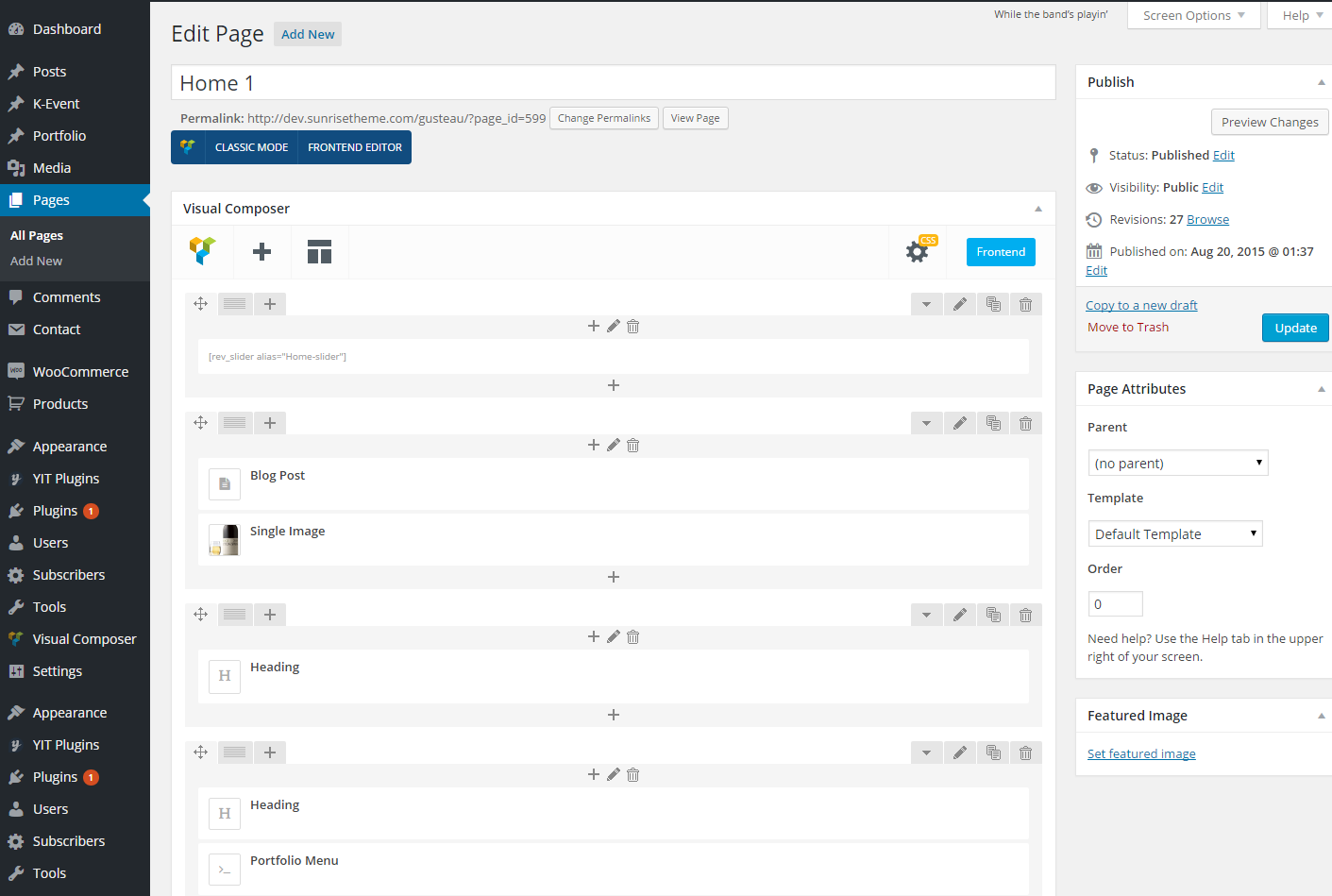
Visual Composer is a very modern and useful feature of Gusteau, it allows users to make a new page in a short time, simplifying shortcodes. If you like the traditional way to create your own page, you can always click to Classic Mode.
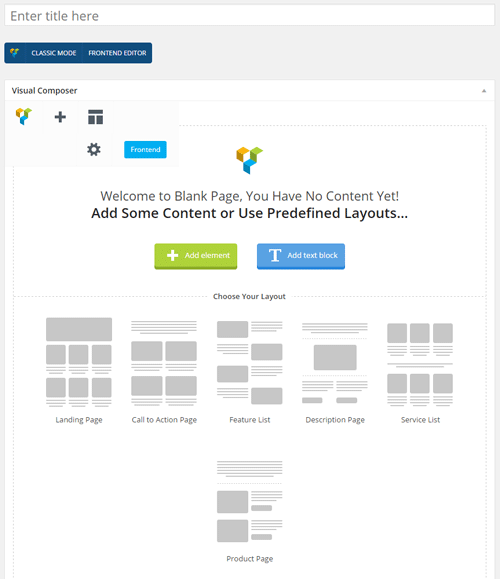
It is very easy to create your own page.
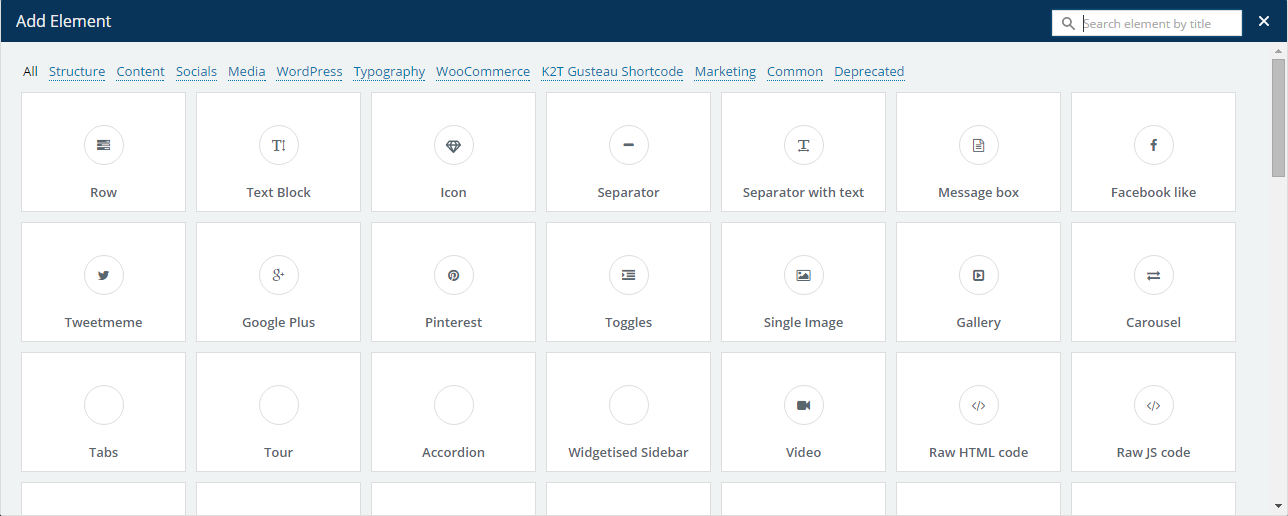
Step 1:

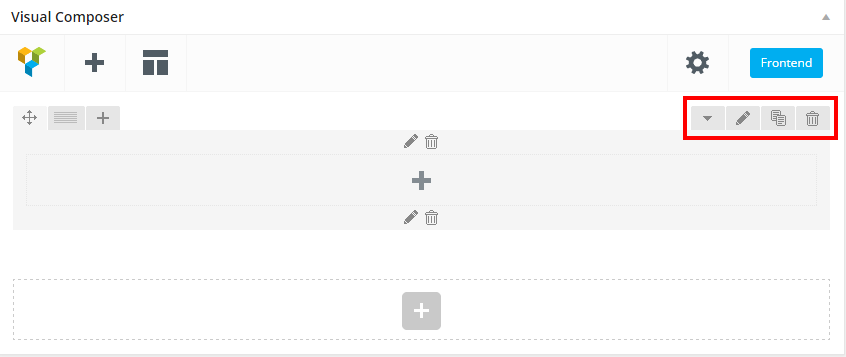
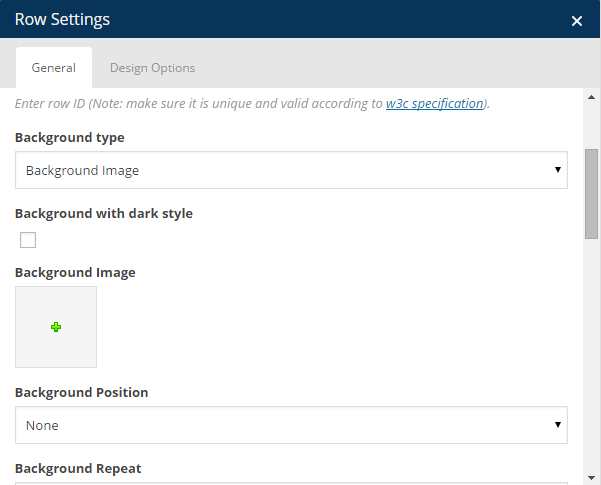
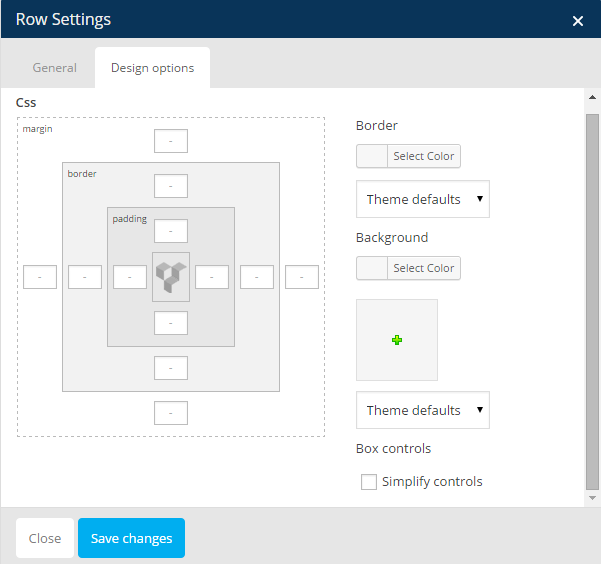
Step 2: To custom each row, you choose options in the right of the row.
2.1. Edit this row:
2.2. Clone: make a clone from original element.
2.3. Delete: delete the element.
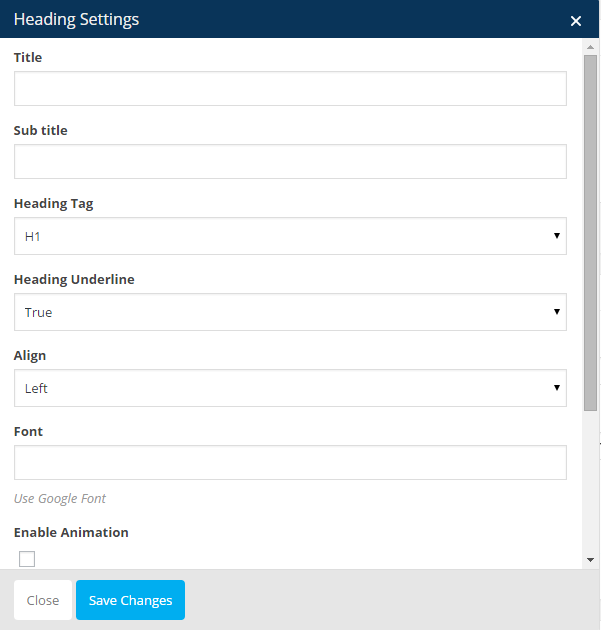
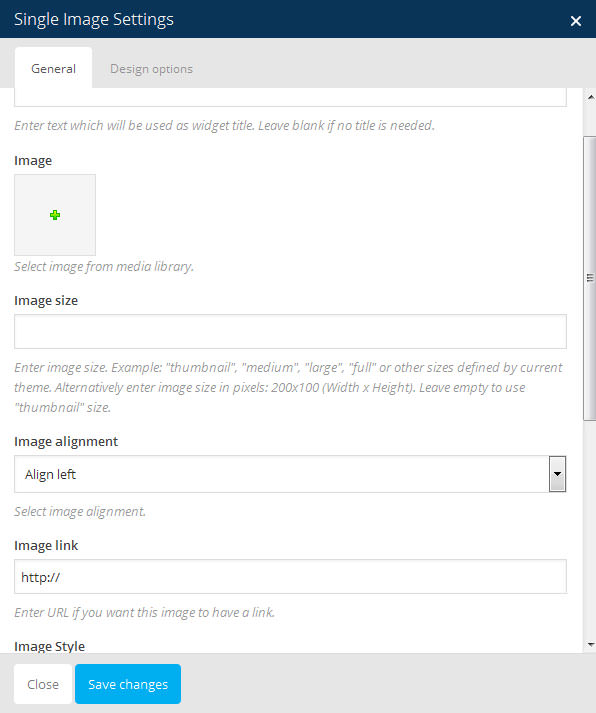
Step 3: Each element you choose will have different setting. The below is detail setting for each shortcode.
Here are the parameters of this shortcode:

Here are the parameters of this shortcode:

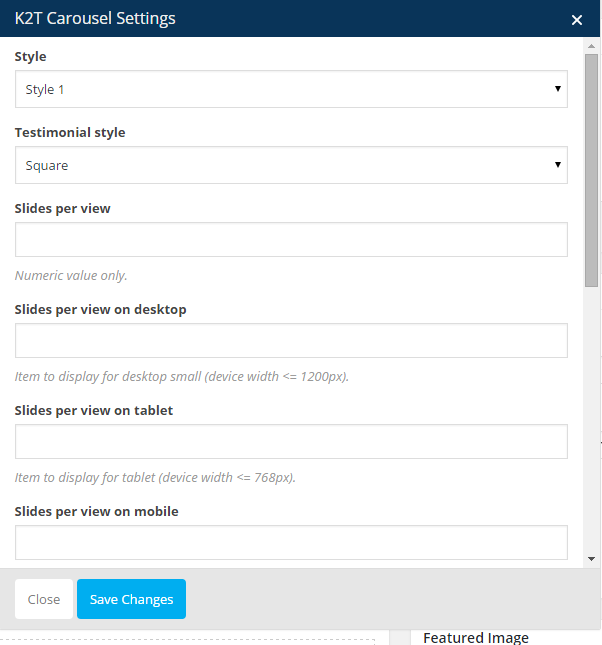
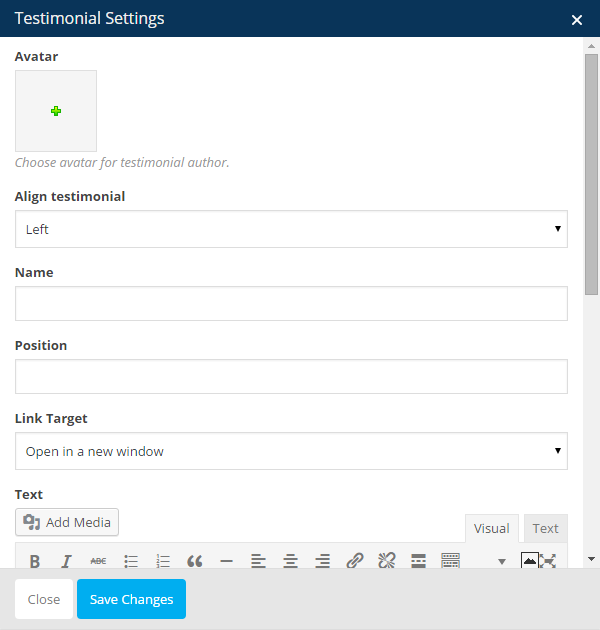
You can choose style 1 or style 2 or testimonials for carousel. After that, selecting small elements for carousel such as single iamge, raw HTML code, testimonials or events.
Here are the parameters of K2T shortcode:

Here are the parameters of this shortcode:

Here are the parameters of this shortcode:






Here are the parameters of this shortcode:

Here are the parameters of shortcode K2T event:

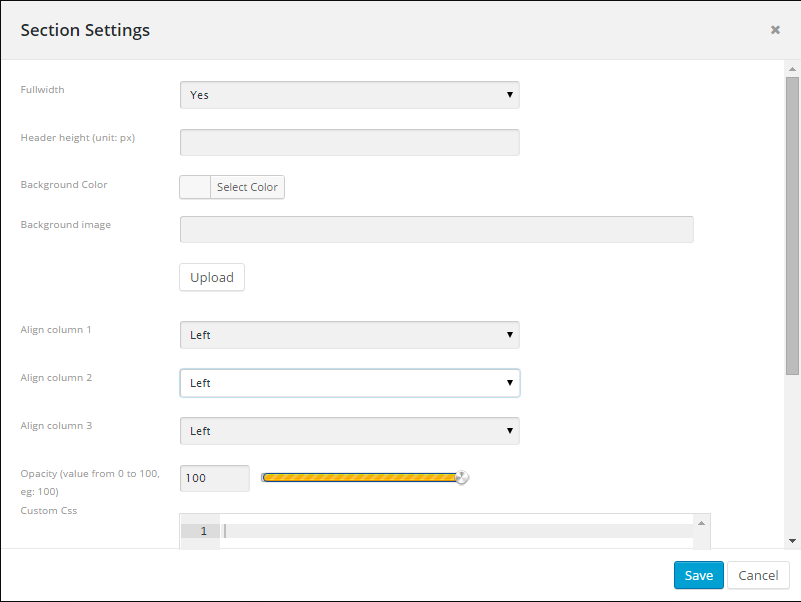
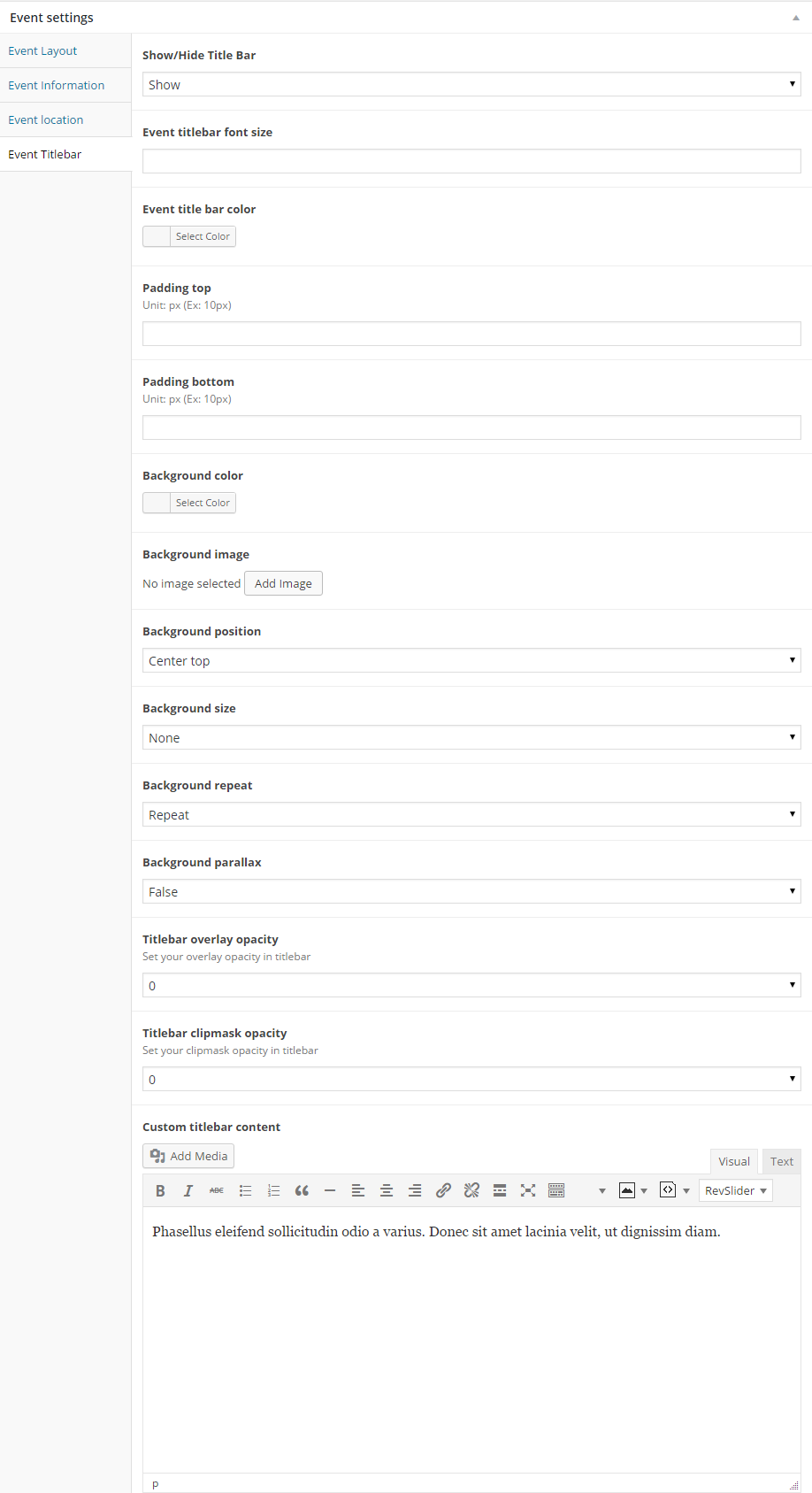
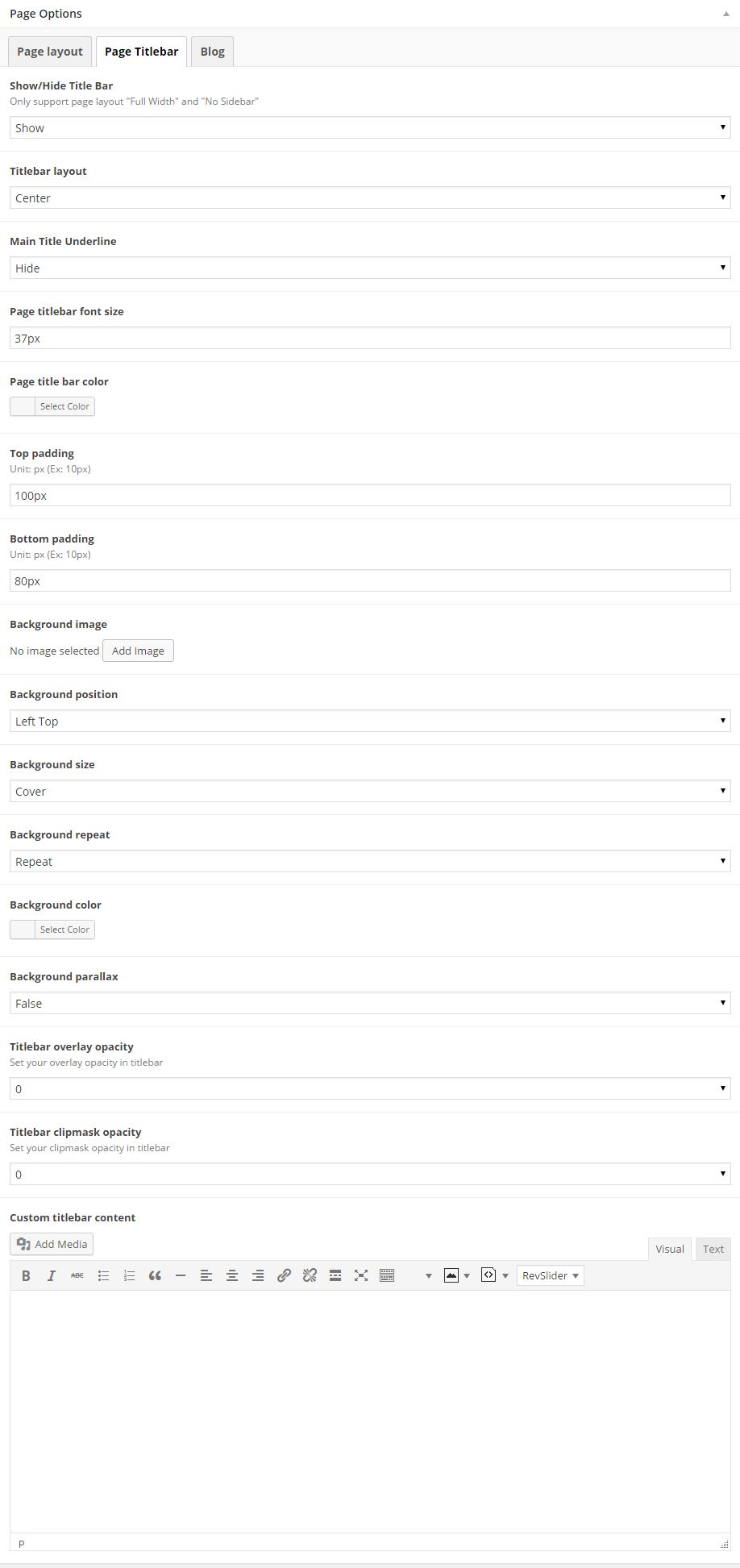
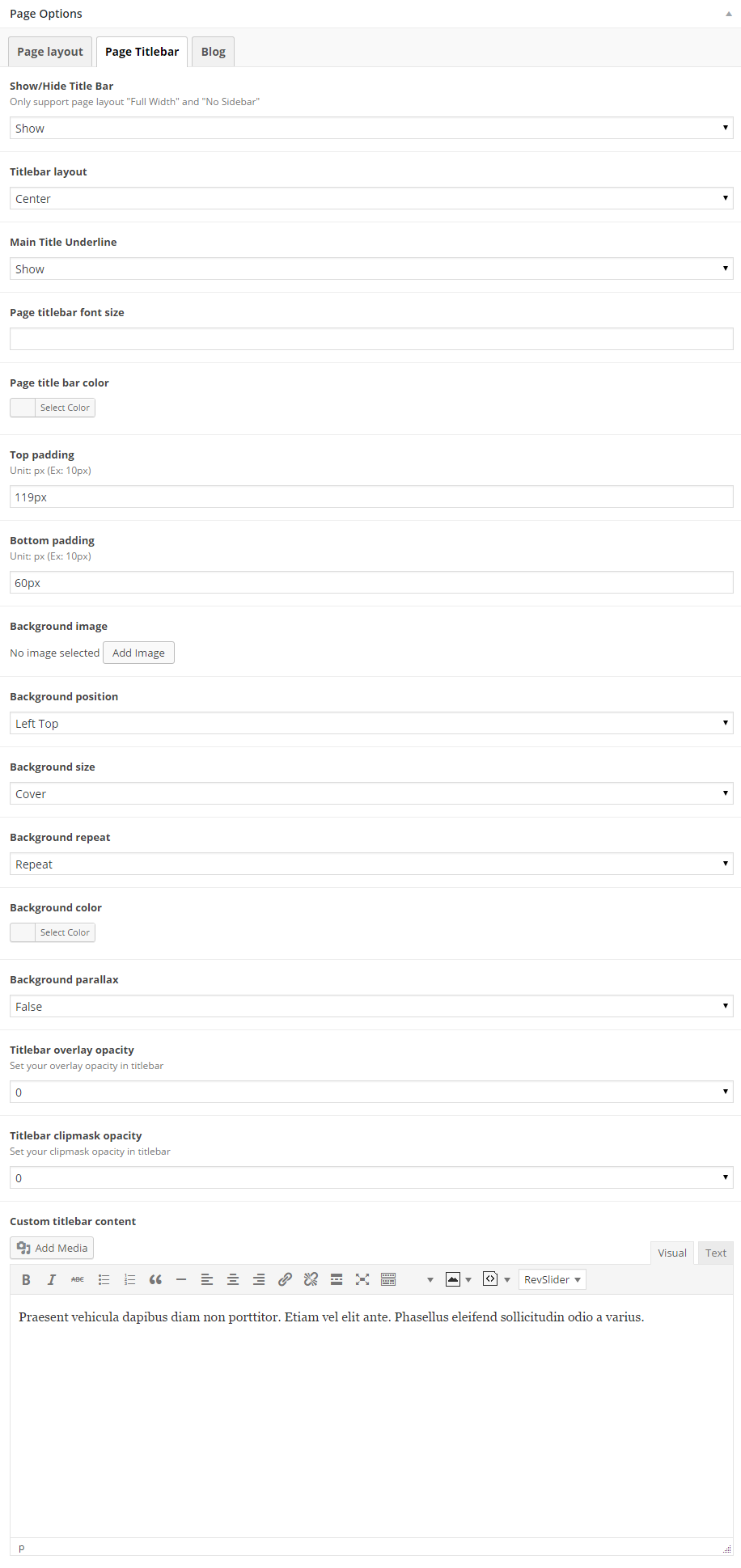
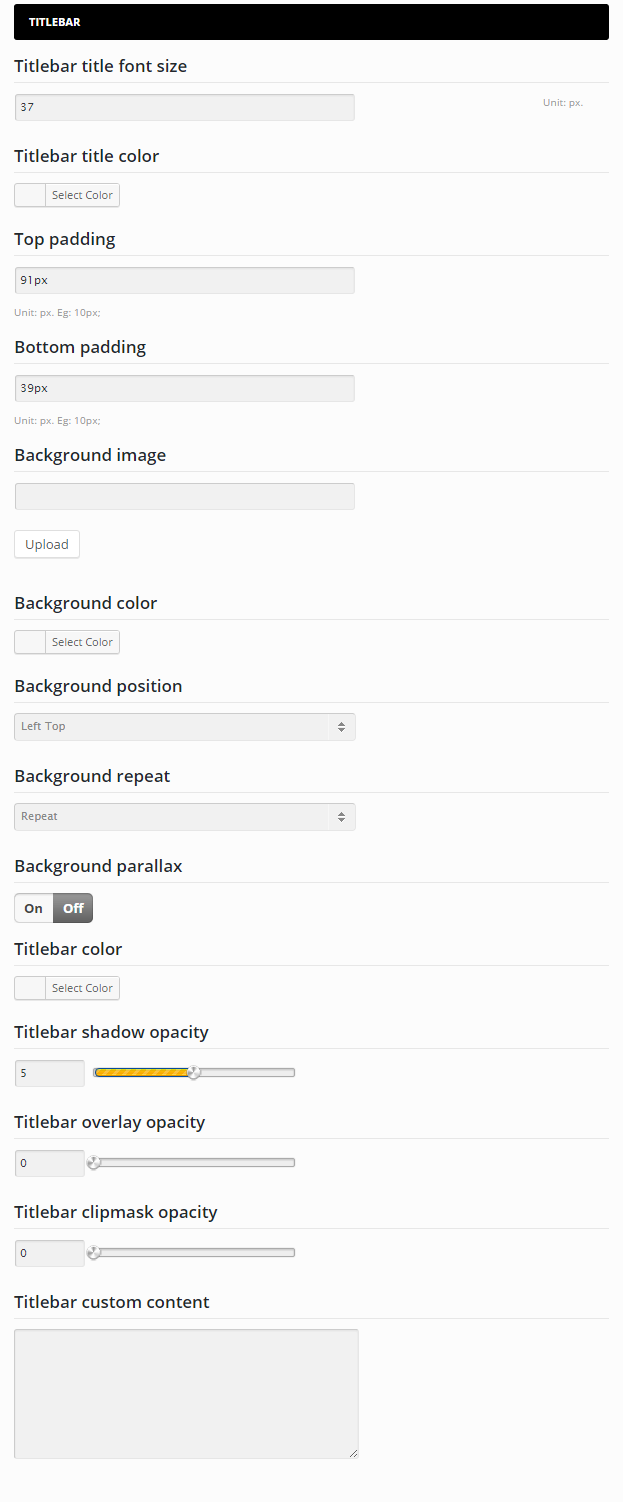
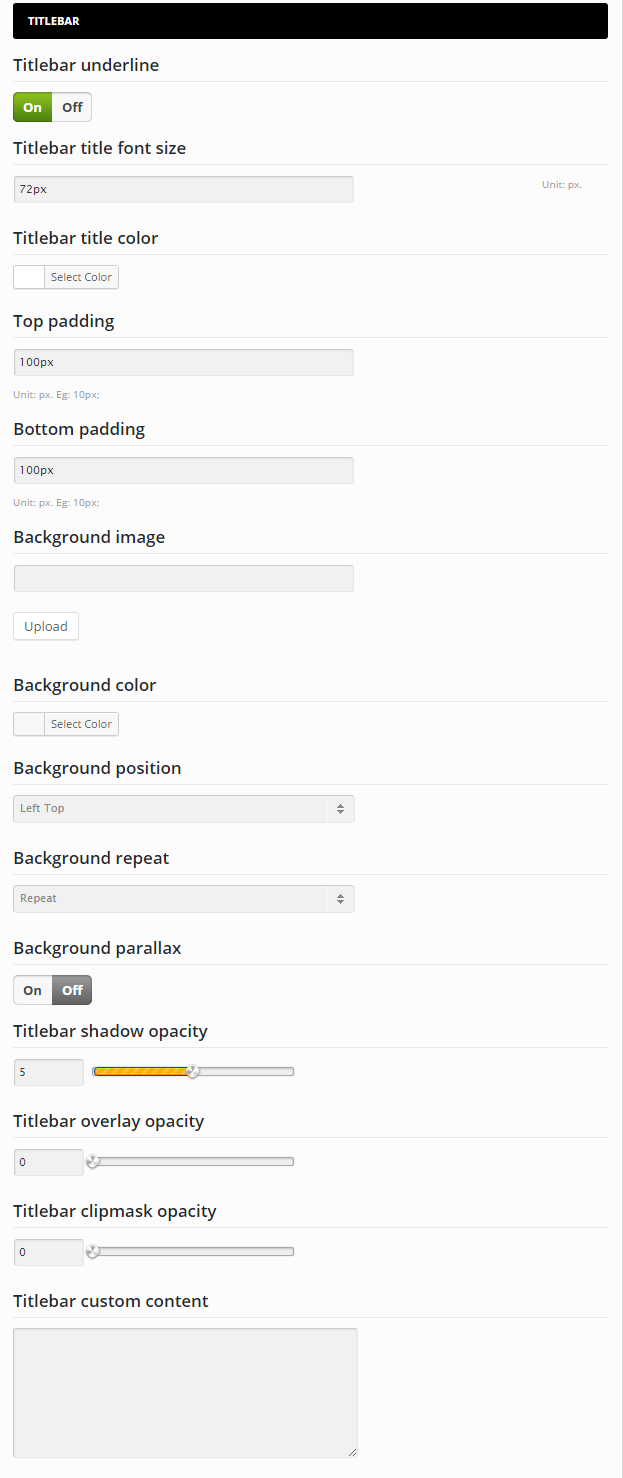
Page Titlebar: If you don't want to fill the title name above, you can customize your page titlebar here. Beside some simply options, you can notice some special options in Grid:
- Shadow opacity: Shadow makes a dark area for titlebar here, highlighting your titlebar name. This is the setting to adjust the opacity of titlebar
- Overlay opacity: An effect cover the surface of titlebar area with a coating. This is the setting to adjust the opacity of overlay
- Clipmask opacity: This is the setting to adjust opacity of clipmask, an effect cleaves scope of title into small squares.

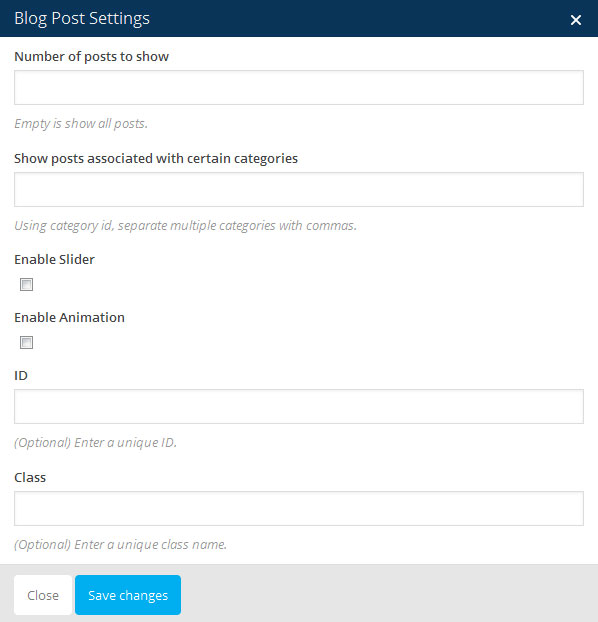
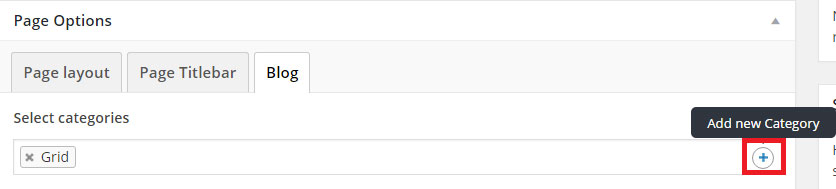
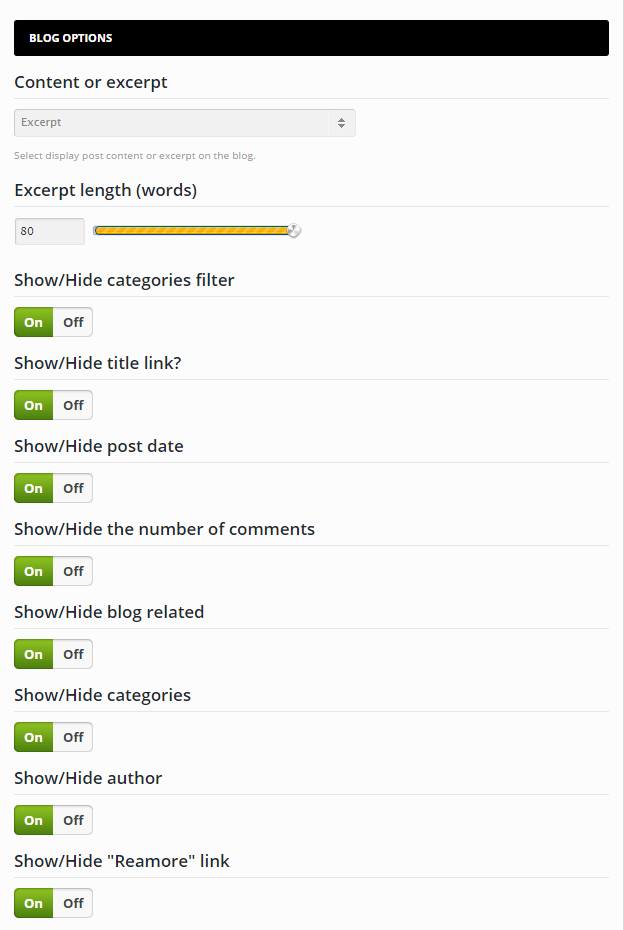
Blog tab in page options will help you select categories of blog which contain posts you want show in your blog page. For example, you want to show posts of Carpentry and Electricity categories, you only need to select Carpentry and Electricity, these posts belongs to these categories will be showed in your blog page.

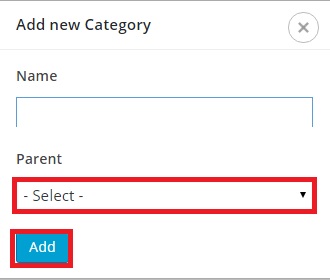
To add new category, you click to "+" and fill in the name of new category. Besides, there are an option for you to select parent category.

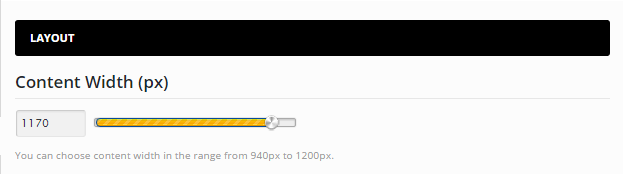
There are 5 page layout styles. Layouts can only be customized in Page Layout.
To create a page with Standard Layouts (Default, 100% width, Left Sidebar, Right Sidebar and No sidebar), simply choose among the options in Page Layout and set Page Template to Default Template.
Page Layouts is to customize page content arrangement. There are 4 page layouts including: right sidebar, left sidebar, 100% width and no sidebar. Default layout is right sidebar







Step 1- Navigation to Post in your WordPress admin. Click on Add New to make a new post.
Step 2 - Create a new post with various options
- Create a title and insert your post content in the editing field. You can use any of our shortcodes inside post.
Add your post format. It includes:
If you choose format "video, audio, link, quote, gallery", please customize their detailed options in "Post format".

- Add category, tag and your featured image post from the right side. Please add new category if it hasn't existed. Image format will take the featured image as the post image.
In order that all posts display well on the various layouts of theme, the presequite dimension of images has to be larger than 850x410px for blog large with sidebar and dimension of images has to be larger than 550x380px for blog medium.

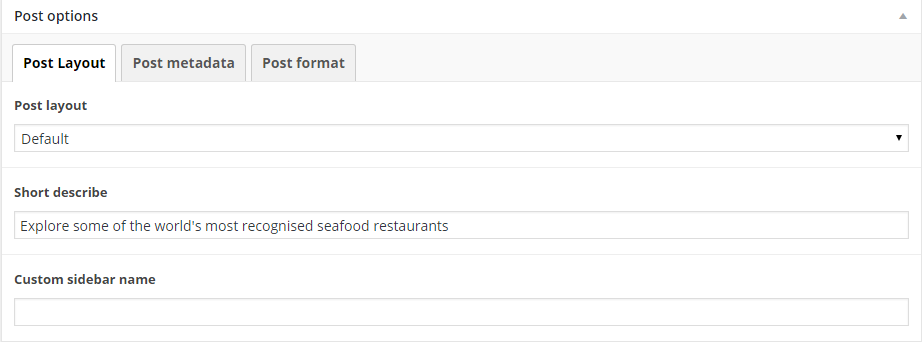
Post layout: We include 4 layouts: default, right sidebar, left sidebar, no sidebar. Choose any fit layout for your single post page.
Short description: you can fill a short description for post, this information will be displayed below the heading.
Custom sidebar name: this is unique option of Gusteau. By using one great third party plugin named Custom Sidebar by WPMUdev, you can create your own sidebar apart from default sidebars. See full instruction in Page Layout section. In Gusteau demo data, we have created 3 new sidebars: shortcode sidebar, canvassidebar and custom-shop-sidebar.

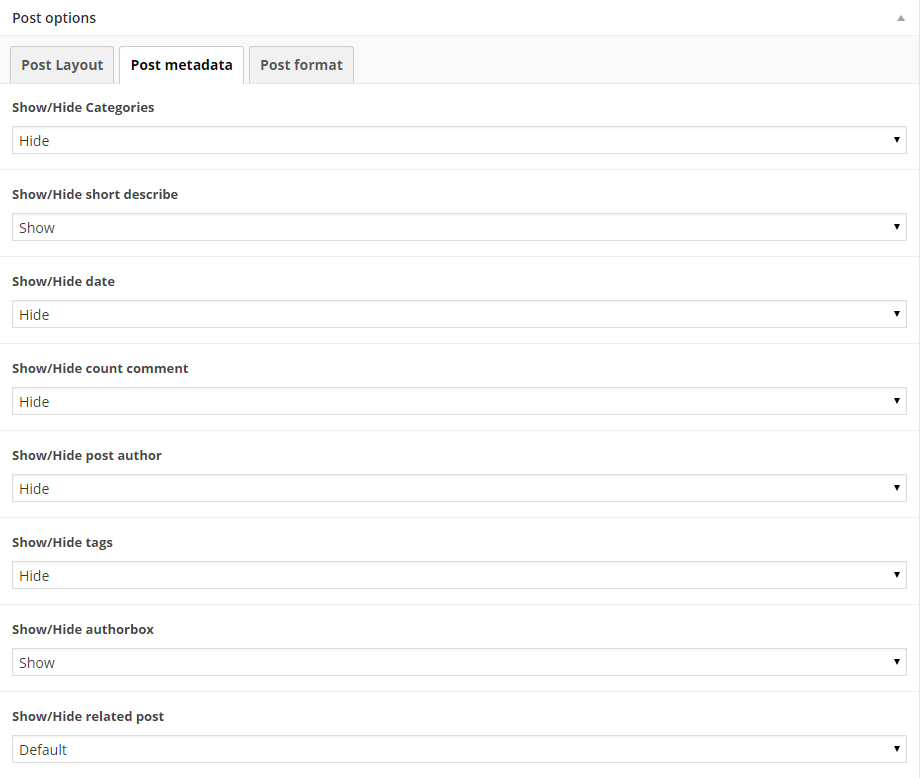
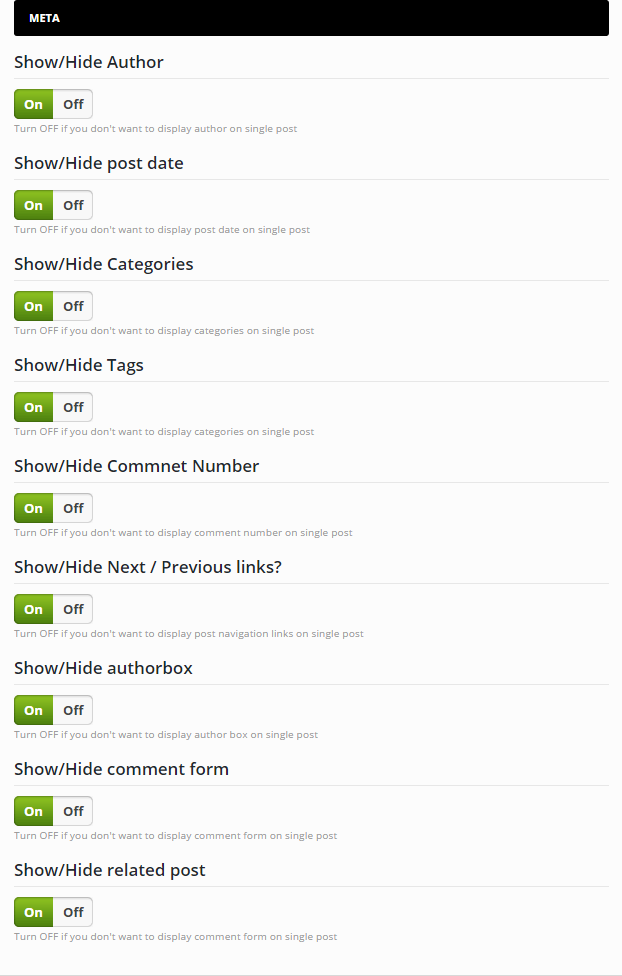
- Customize Post metadata you have some options:

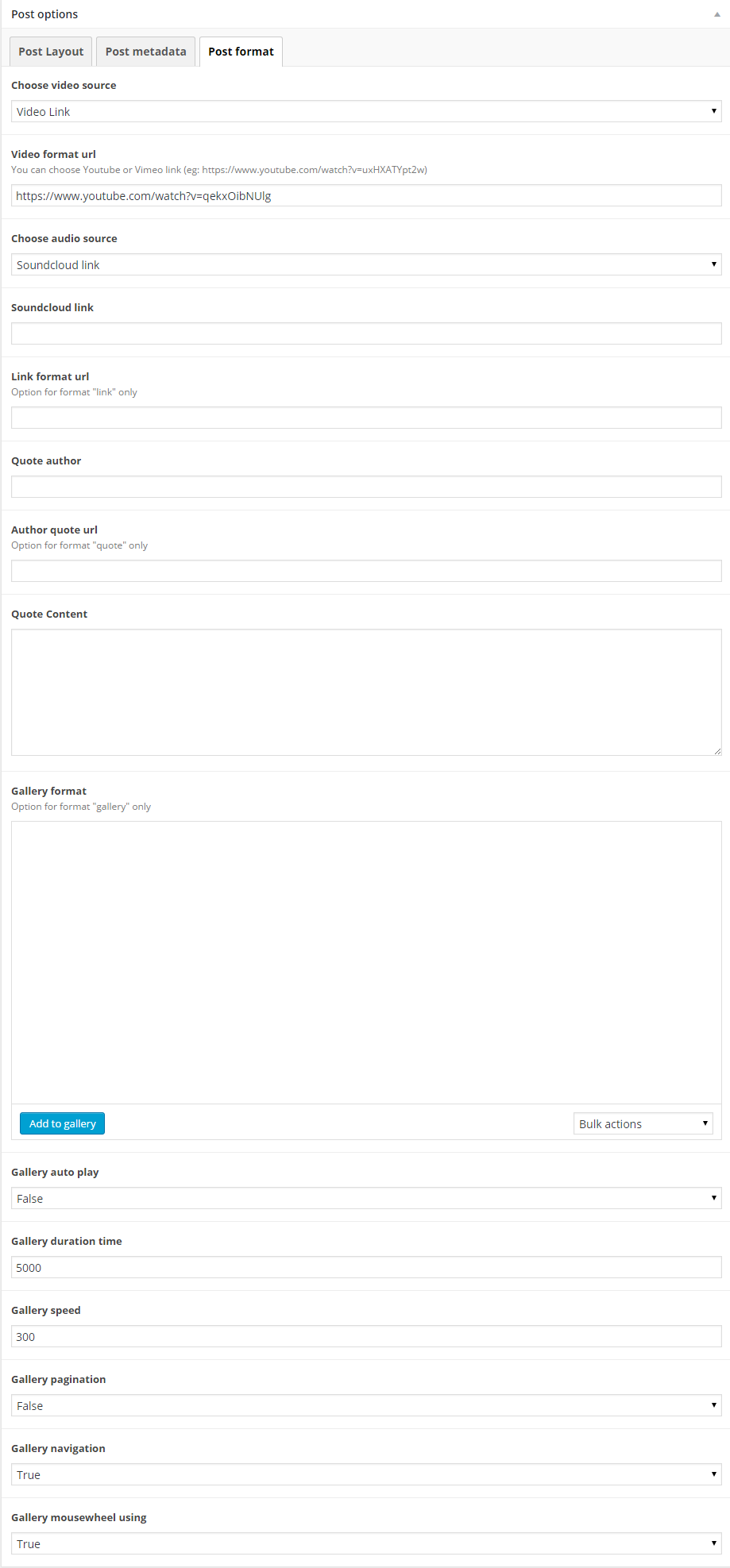
- Customize Post format if you choose one of these formats "video, audio, link, quote, gallery".
For format "video", you have some options:
For format "audio", you have some options:
For format "quote", you have some options:
For format "gallery", you have some options:
Step 3- Click to Settings >>> Readings to choose number of post can be shown in each blog page.
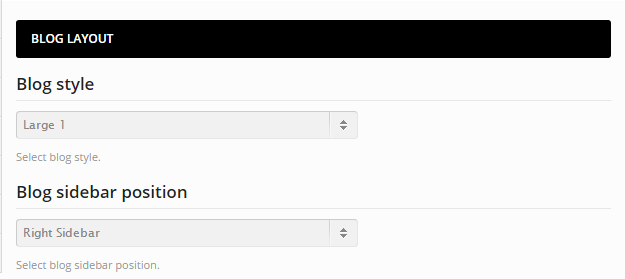
There are 2 blog styles: blog medium, blog large. Each style can be customized in many layouts: left sidebar, right sidebar, no sidebar.
It is very easy to create your own blog.
Step 1: Choose "Add New" to create a new blog page.
Step 2: Customizing some special options: Choose Blog Template on Page Attributes. 2 blog styles: blog medium and blog large.
Step 3: Customize Page Options. There are 3 options you must to change: Page Layout, Page Titlebar and Blog.
To customize Page layout, see more dertail Page layout section

Page Titlebar:
To Set Different Settings Per Page/Post, Follow The Steps Below. These mentioned parameters are already explained in the Blog section
See front-end






See front-end
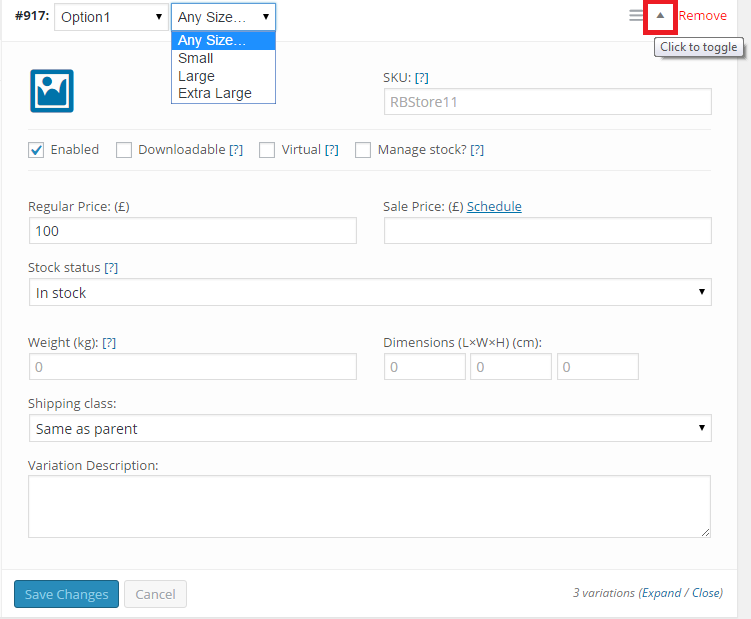
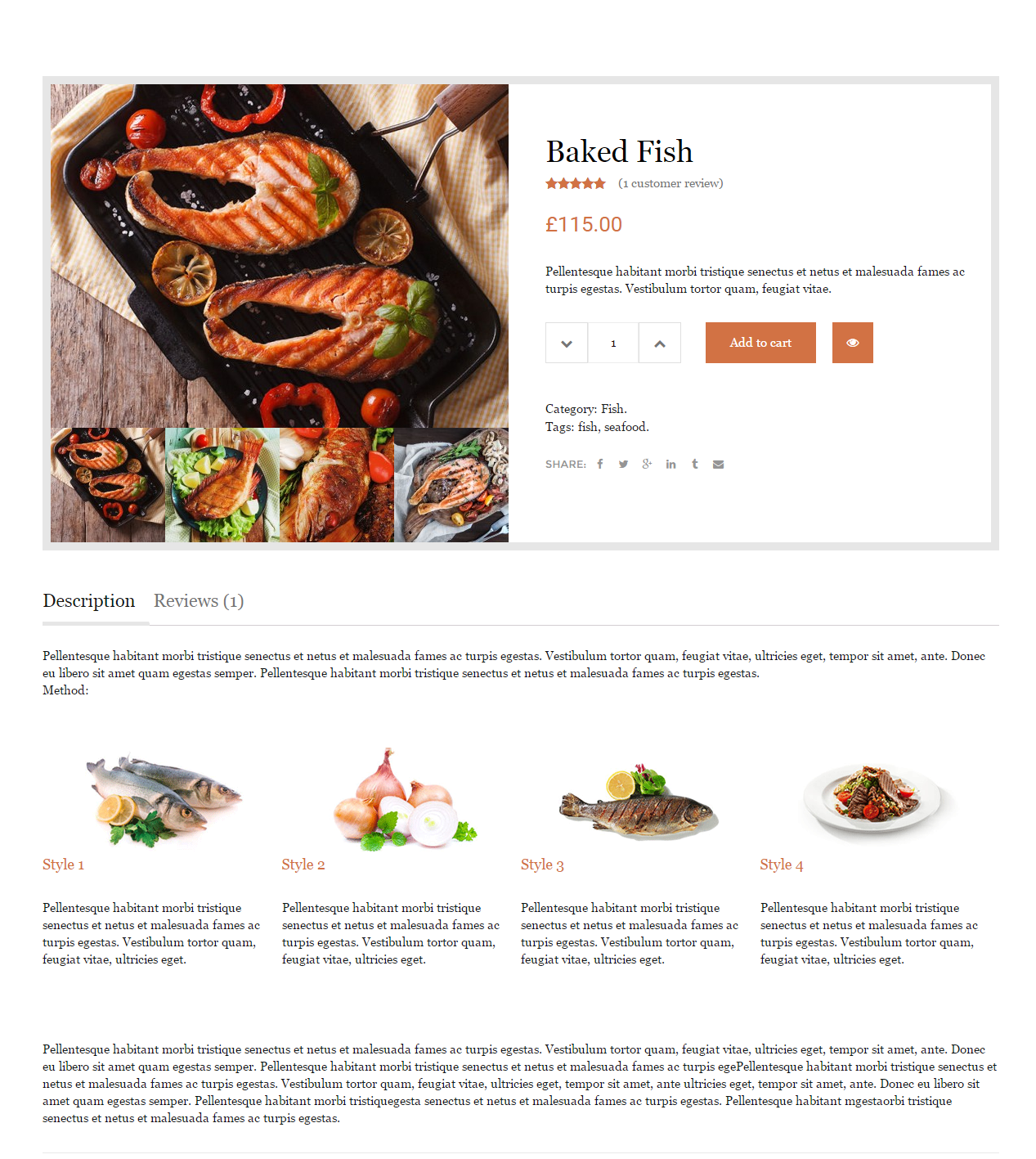
The Product Page is Described Above.



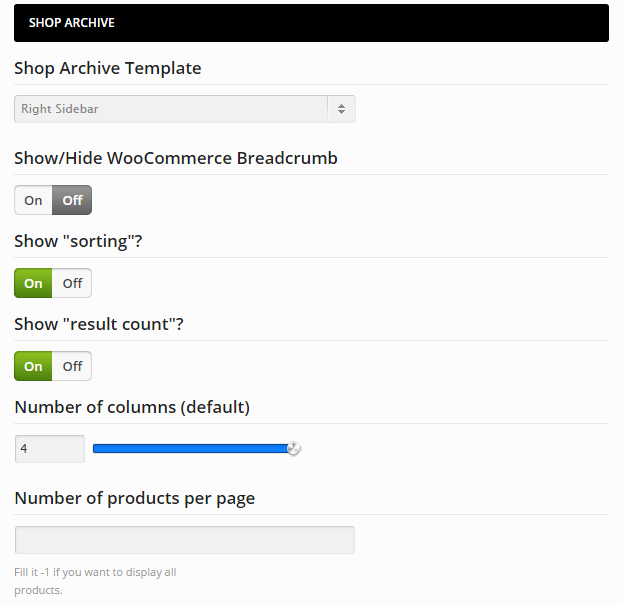
In Shop Archive Template of Theme Option, you can choose 3 template: Right Sidebar, No Sidebar or Leftsidebar

In Single Product, you can customize your page with 3 templates : Right sidebar, Left sidebar or no sidebar
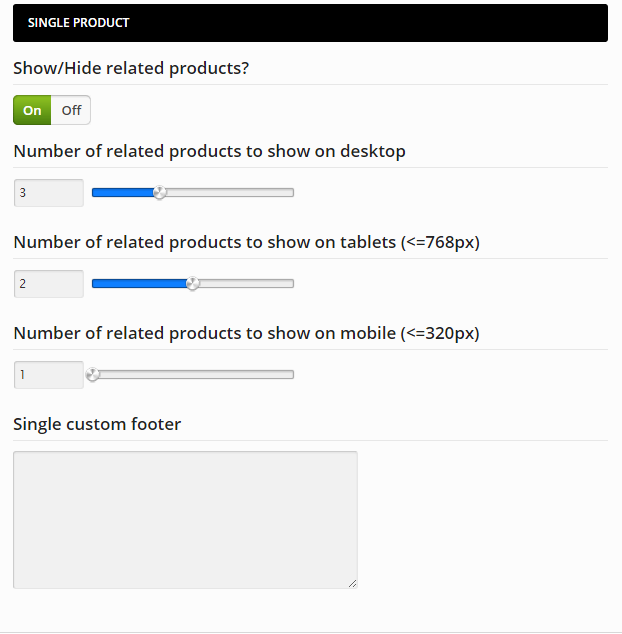
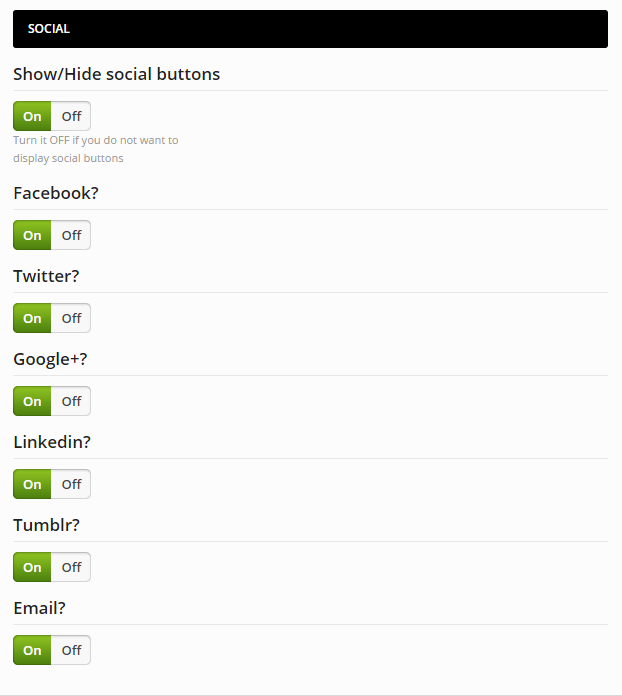
On single product page, if you want to display the buttons to share your products on social networks such as facebook, twitter, pinterest, google+, tumblr, email, or display related products you only select On or Off. On if you want to display and Off is opposite.
In detail, there are options for you selecting such as number of related products to show on desktop, number of related products to show on tablets, number of related products to show on mobile, and custom footer for single product.

There are numerous types of icon such as favicon, Iphone icon, Iphone retina icon, Ipad icon, Ipad retina icon. You only need to upload icons as a image file


The Title Bar Options section, there are a lot of options that you can set to customize the page title bar per page or post. You can select titlebar layout (Justify or Center).





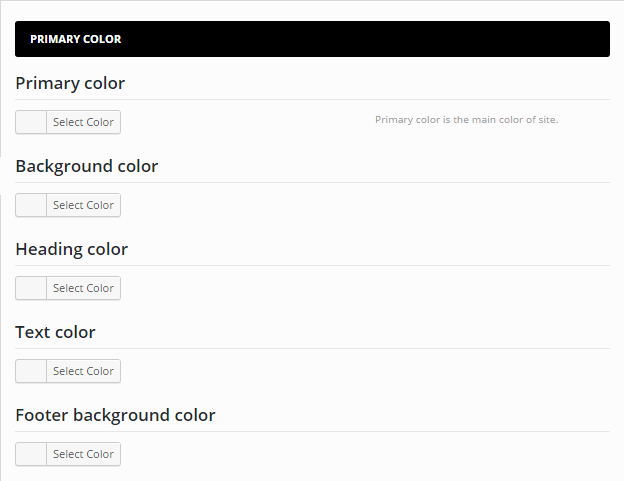
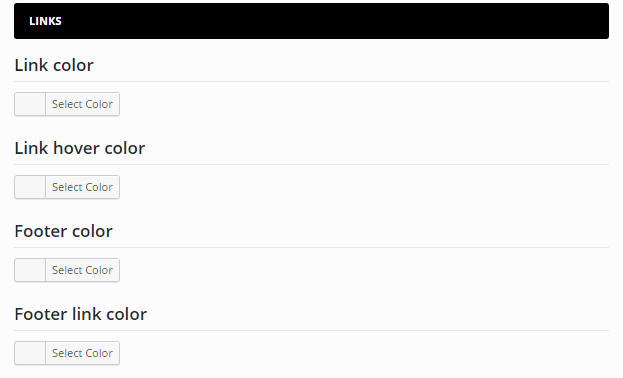
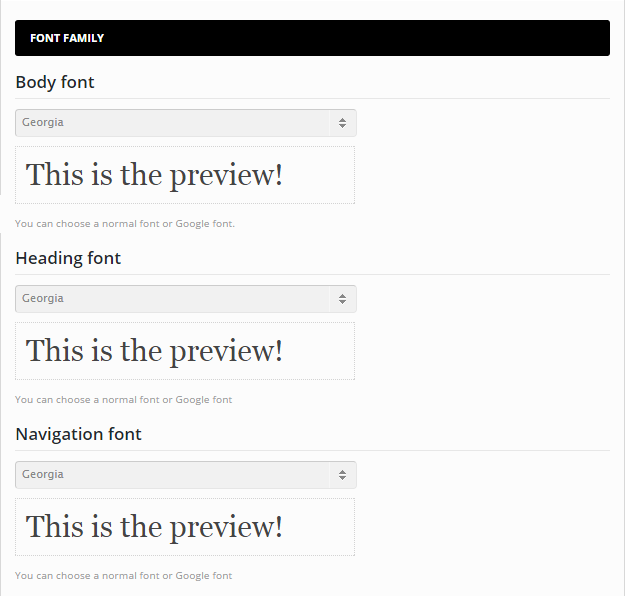
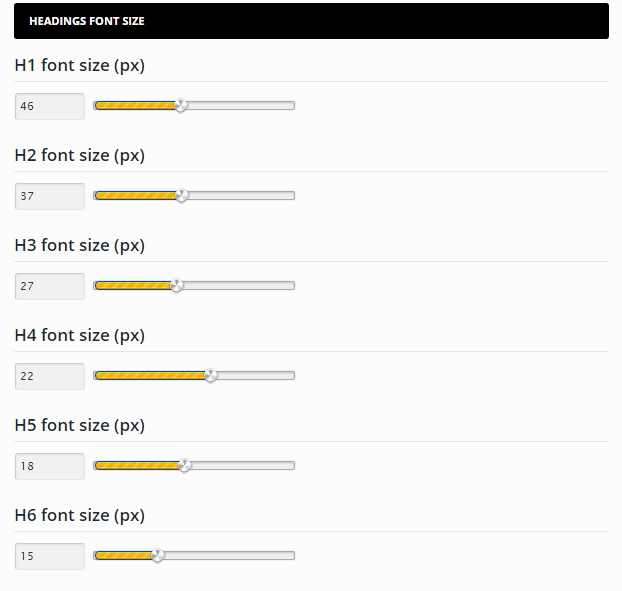
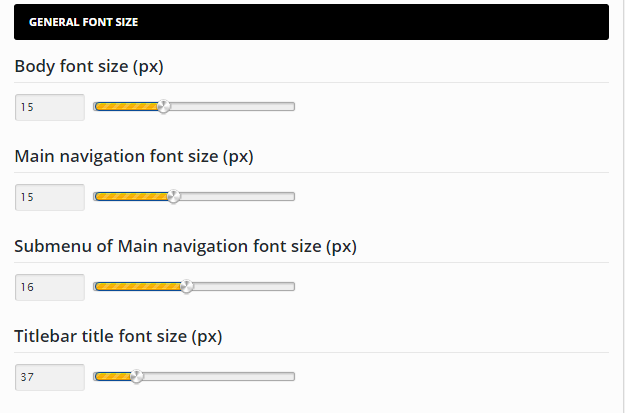
In this section, you can customize Font size for Heading types or Body.


You will customize Main navigation, Submenu of Main navigation, Titlebar title font size in elements font size section.
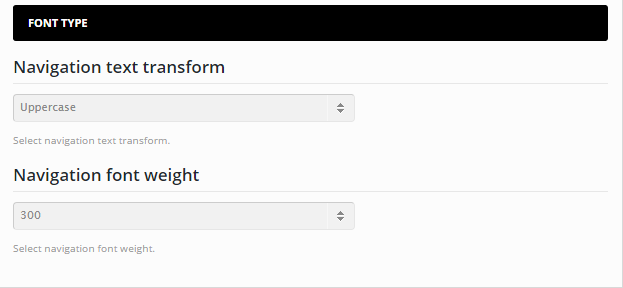
Font Type: You can select type of font for navigation text transform such as capitalize, uppercase, lowercase, inherit.
All the changes that have been made in this 'Blog' section of Theme Options will effect the entire website. That means if you make any adjustments in a certain page, it will overwrite options in Theme Options.

Front-end setttings


The Title Bar Options section, there are a lot of options that you can set to customize the page title bar per page or post. To show a special symbol under the titlebar, you can turn On. Besides, you can enter font size for title or select titlebar title color.

Similarly, turn On to show social buttons and turn Off if you do not want to display them.
NOTE: Similar to the 'Blog' section, all the changes that have been made in this 'Single' section of Theme Options will effect the entire website. That means if you make any adjustments in a certain page, it will overwrite options in Theme Options.


You can go to Shop to know more about Woocommerce customization.

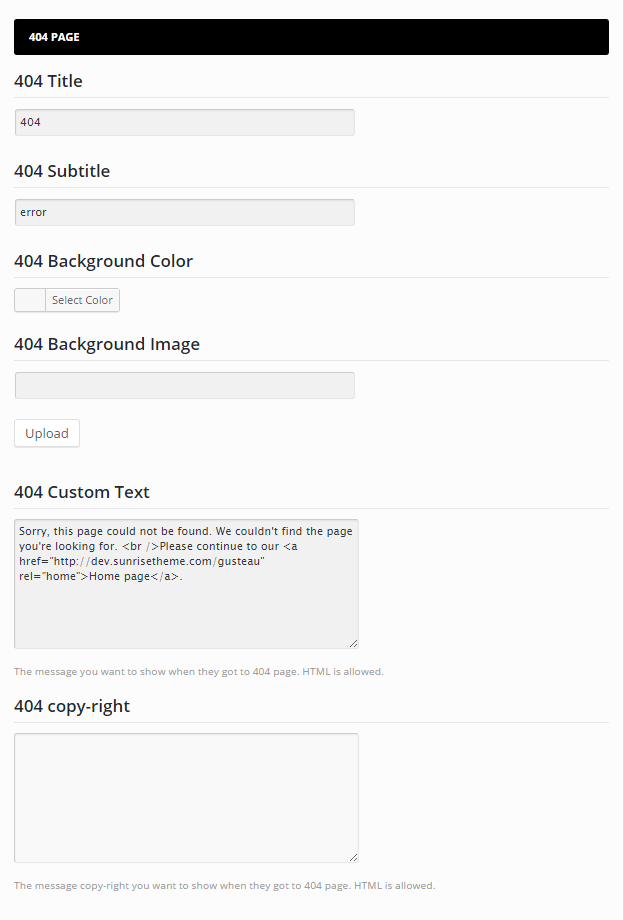
You can enter 404 Title, custom text, upload 404 image you want to show when users go to 404 page. Check ON to display subcribe newsletter form. But you need to install newsletter plugin.


Please follow these simple steps to get Gusteau translated to other languages with WPML (WordPress Multilingual).



Follow these steps to know how to add different icons fonts to Gusteau:
Step 1: Copy the icon fonts following the link: theme root / framework / k2ticon / inc / font. An icons fonts standard includes 4 files: your_font.eot, your_font.svg, your_font.ttf and your_font.woff
Step 2: Open file as link: root theme / framework / k2ticon / css / style.css to inform font-face and the whole css class for the new font. (Note to change the path to adapt). For example:
@font-face {
font-family: " your_font ";
src: url("../inc/font/ your_font.eot");
src: url("../inc/font/ your_font.eot#iefix") format("embedded-opentype"),
url("../inc/font/ your_font.woff") format("woff"),
url("../inc/font/ your_font.ttf") format("truetype"),
url("../inc/font/ your_font.svg") format("svg");
font-weight: normal;
font-style: normal;
}
.icon-1 { content: “” }
.icon-2 { content: “” }
….
Step 3: Open file as the direction: theme root / framework / k2ticon / inc/ list.php and find line 729 to add new class of the new icon fonts
‘your_font ‘ => array(
‘icon-1’,
‘icon-2,
‘icon-3’
…
)
Step 4: Open file as the direction: theme root / framework / k2ticon / js / generator.js and find line 56, duplicate line 56-59 and then paste down
if ( selectedIcons == ‘your_font-icons-list' ) {
listIcons.hide();
jQuery( 'ul. your_font -icon-list' ).show();
}
Step 5: Open file as the direction: theme root / framework / k2ticon / k2ticon.php, find line 80 to paste the code down
Step 6: Done!. See the results!
Note: You can replace "your_font" by your own name
We hope you can create the best website with Gusteau.
One again, thank you so much for using Gusteau. As i said at the beginning, i'd be glad to help you if you have any questions relating to this theme. No guarantees, but i'll do my best to assist. If you have a more general question relating to the themes.
Do not hesitant to contact us via email: sunrisetheme.com@gmail.com or submit ticket via Forum
Please take a screenshot photo with descriptions about your problem. More details about your problems help us more easier to figure out and respond you sooner.
*******************Note*********************************************************************************************************
Velo - Bike Store Responsive Business Theme
Velo - Stunning Bike Store eCommerce PSD Template
SCOPE OF SUPPORTOur support covers getting setup, trouble using any features and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, please contact with us with your requirement. Our technical team will help you with some fees.
Our working time is 8:30am - 5:30pm from Monday to Friday (GMT+7). So if you email us or submit ticket besides this working time, we are really sorry that we are not able to respond you soon. We will try to reply you as fast as we can. Especially if you email or submit ticket at weekend, please be patient and we will respond to you right when we are back on Monday.
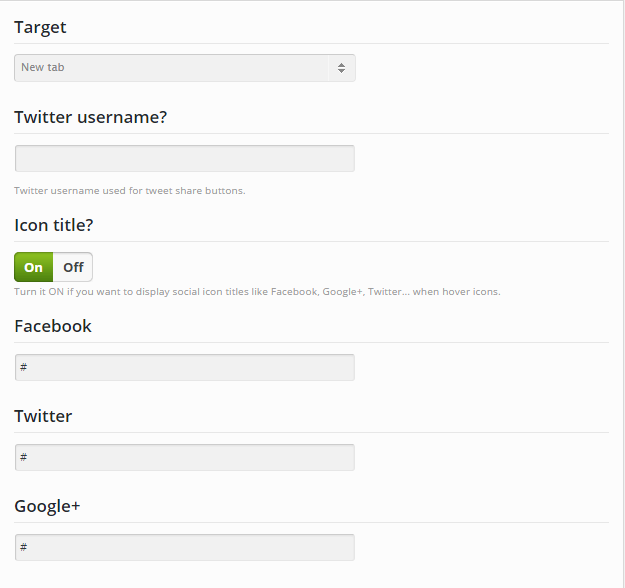
1.10. Socials
To increase interact between you and your visitors, Gusteau has 4 different popular social buttons for you to choose: facebook, twitter, google plus and pinterest.